7 Best FireFox Extensions That Explore Page Source Code
It is quite normal for SEOs to look at the source code of almost every page while browsing. So is is obvious that they want some tools that can represent the information in a better way or provide more valuable options to experiment with.
I wont encourage you to use all these extensions, but you can always try them on your test FireFox profile and pick the one that suits your needs the best.
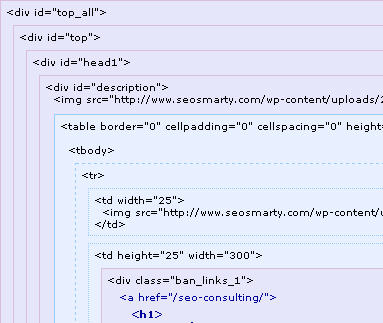
It lets you see a page source code in a more easy to understand format by highlighting its structure and tags.
* graphically shows HTML tag boundaries
* graphically defines tag nesting order, structure and hierarchy.

2. JSView
It lets you access information on all page external js/css files qucikly and easily from the context menu, toolbar, view menu, or status bar.

3. HighlightAll
This one simply highlights all the page elements that are identical in the source code and then calculates their number of occurrences.

It adds a small icon to the status bar. This icon immediately validates the code as the page loads. The addon is based on HTML Tidy.
You get to view the detailed validation report:

It displays a structured variant of the source and allows folding/unfolding block elements. It shows which CSS rules match each element too.

6. SourceEditor
This one is a handy tool that allows you to edit the page right in your browser easily and quickly. This can prove to be especially useful for making killer screen shots for your link bait.

7. PageDiff
It allows comparing HTML code differences of many pages side by side.






