10 Best Wireframe Tools for Creating Web Design
You can create wireframes in many ways and by using many tools, depending on how much money you are willing to spend on it and what you want out of it. Sometimes a pen and a paper is all you need. Some designers use some tools like Illustrator, Fireworks or PowerPoint for creating wireframes. Using tools for creating wireframes obviously makes your task a lot easier, saves your time and the product is also quite good. Many interactive tools for creating wireframe are present out there. But finding the good and efficient ones is not an easy task.
We have a list of 10 Best Wireframe Tools For Web Designers. The tools in this list will allow creating wireframes of minimal or high fidelity, whatever you want. So check out this great list and pick the tools that you like the best!
Pencil

Pencil is the one of the most popular and widely used tools available out there. It is completely free and Open Source. It is a handy tool with a really user-friendly interface. It boasts a huge set of stencils, allows linking pages or exporting to different formats etc. Creating your own personal collection of stencils is also possible. It is a must try tool which you can get as a Firefox add-on or as a standalone application for Windows, Mac OS X or Linux.
Pidoco

Pidoco is a really easy to use web-based prototyping tool that allows quick creation of clickable wireframes and UI prototypes for web, mobile and enterprise apps. It boasts efficient sharing and collaboration options, and allows handy usability testing too. On the whole it is a great web-based prototyping solution.
PowerMockup

PowerMockup is an add-on that converts Microsoft PowerPoint into a wireframe creation tool. It boasts a nice library of wireframe elements and icons which can be dragged and dropped onto your PowerPoint slide. You also have the ability of creating your own elements utilizing the standard PowerPoint shapes and adding them to the library. This is definitely a really good tool that will greatly enhance the efficiency of PowerPoint as a wireframe creation tool. It is compatible with PowerPoint 2007 and 2010 (Windows only) its trial version free of cost. You can get the full version for $39.95.
ForeUI

ForeUI is a really handy UI prototyping tool. It allows creating wireframe for any app or website. Thanks to this tool, your prototype project will be skinnable. This thing would make changing the look of your prototype possible, simply by switching the UI theme. It even allows designing the behavior of prototypes by setting intuitive flow charts to manage certain events.
Gliffy

Gliffy is a really cool wireframe creation tool which allows dragging and dropping boxes, buttons, and lines from the web wireframe tool shape library to any place on the page. This drag-and-drop feature makes using this tool quite easy. Adding text to your website wireframe for creating a neat website mockup is also possible. The best part is that this tool is totally free of cost!
ProtoShare

ProtoShare allows creating gray box wireframes easily and quickly. You can also evolve them to high-fidelity prototypes by using the dragging-dropping feature. You also have the ability of creating a central library of Masters and Assets which can be used again for ameliorated productivity and efficiency.
Balsamiq Mockups

This one is an Adobe AIR app that lets you create wireframes easily and quickly. It features hand-sketched like interface elements library. It allows creating wireframes that look quite like a draft. You can get this tool for $79.
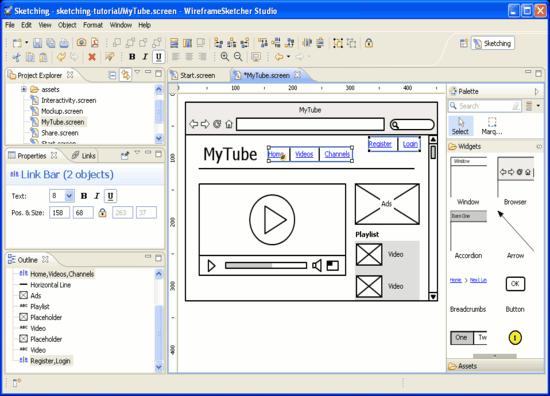
WireframeSketcher

WireframeSketcher is a great tool for creating wireframes. It offers two distinct styles of wireframes, that are, Sketch (which makes wireframes look hand-sketched) or Clean (which has crisp, straight lines). It also lets you make interactive prototypes or present wireframes as storyboards. This tool is available as both: a plugin for any Eclipse-based IDE or standalone app for Windows, Mac OS X and Linux.
A free trial of 14 days is available without any restrictions, but after 14 days you are required to pay $99 for a single-user license.
SketchFlow

SketchFlow is a Windows only tool from Microsoft as part of its Expression Studio suite. Although this tool is a bit complex to use and you have to get used to it before you can get the best out of it, but still it is a must have as it is really powerful and efficient prototypes creating tool. The prototypes created using this tool show some real functionality. This tool even allows the use of the .NET Framework for adding app behavior. You can get Expression Studio 4 Ultimate (which has SketchFlow) for $599. Its trial version for 60 days is available for free and you can get it from the Microsoft website.
Axure RP

This tool is one of the oldest and widely used prototyping tools present out there. It is a really comprehensive tool that lets you draw wireframe sketches, create interactive high-fidelity design prototypes and create detailed specifications – and all this with extreme ease. This tool is compatible with Windows and Max OS X. A 30-day trial version is available for free, after that you are required to purchase it for $589 for a single-user license from the Axure RP website






Have you seen Moqups https://moqups.com ?
It’s a very fast and nice HTML5/SVG based app that runs in the browser!
whaoo its super post am really searching for this .. you done it with screenshot thanks for this awesome post
I’ve done some research lately, because I needed something like Pencil – but did not discover it. AMAZING.
Where did you get the iPhone Sketches in the screenshot?
from their official website
Why don’t you use MOckup Builder http://mockupbuilder.com/
This will make the job much easier and we can spend time for creating another new websites ! thank you for sharing 😀
Sri Ganesh.M