10 Handy Online CSS Code Generators For Web Designers
CSS is an important aspect for designers. It is not easy task for people to write a CSS code and implement a desired design. You can generate online CSS code efficiently and quickly. You can save your time and get a professional CSS code automatically. You do not an experience programmer and spend your money. There is tons of online code generators available. We tried to bring a 10 handy and useful CSS code Generator for designers. You can also suggest Code Generators to increase the code.
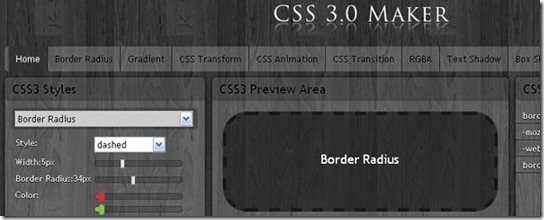
CSS3.0 Maker
CSS3 maker is a generator for rounded corners (Border Radius), create gradients, transformations, CSS, CSS animations, CSS or create shade transitions to boxes (Shadow Box).

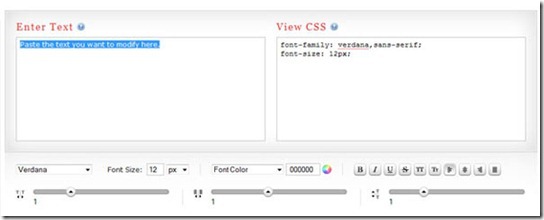
CSS Type Set
SSTypeSet is a life saver. It’s incredibly simple yet quite handy. The WSIWYG editor allows you to view changes as you make them, so you can easily decide what sort of look you want. From there, just paste it to your site, without having to remember tags etc.

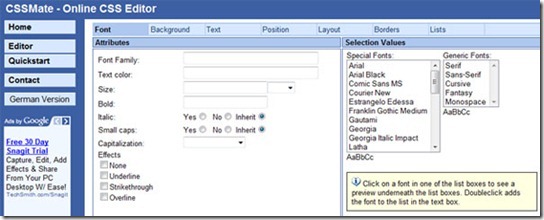
CSSMate
it provides to change multiple in fonts, text, color, border and list. it is a popular editor.

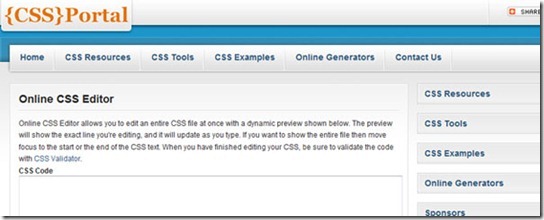
CSSportal
CSSportal is an editor allows you to edit an entire CSS file. You can preview CSS file in a dynamic preview. The preview will show the exact line you’re editing, and it will update as you type. Finishing, the CSS code in editor. You can validate the code with CSS Validation.

CSS Frame Generator
You have to put your XHTML code into it and CSS frame generator the CSS frame layout. It’s surely easy to use for newbies.

Telerik Visual Style Builder
It is online customized CSS tool that allows you have a work on custom skins. It is handy on ASP.NET developers. You can complete your task within a short time.

Typetester
Typetester is a useful online application that provides comparison of the fonts for the screen. It designed especially for designers make their job easier. Typesetter’s code structure is XHTML, styled with the finest CSS and driven by the JavaScript for manipulating DOM structures. But it’s only works on JavaScript background.

Grid Designer
Grid Designer is useful CSS Generator according to the name; it works on different types and provides grid layouts for designers.

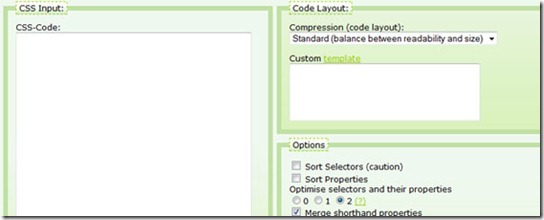
CleanCSS
CleanCSS is a simple CSS formatter. it helps to make your CSS code in clean and understandable.

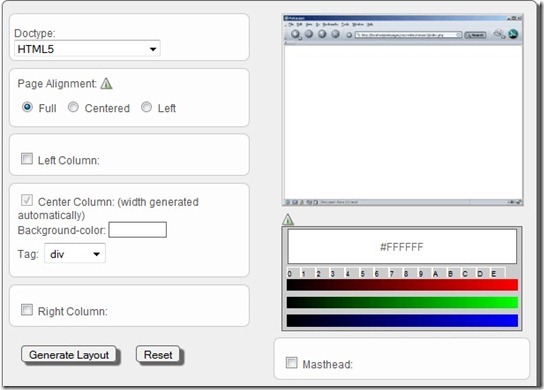
CSS Layout Generator
Clean Layout Generator is designed for fixed width floated columns layouts, with up to 3 columns and with header and footer. You can also specified measurements as Pixels or percentage.








I really like the CSS3 Tilt-shift Text one!
Beautiful collection.
Each of them are elegant.
I am planning to use a few of them in on of my upcoming projects.
There is a way to make them responsive too.
Thanks for sharing the collection.
Anyone used these babies? Would be nice to get user opinions, most developers frown at tools like this for obvious reasons. I will have a play about this weekend and give my thoughts.