15 Page Transitions Effects Tutorials in CSS3 and jQuery
CSS3 and jQuery have radically changed the way web designing and development was done. It has allowed designers and developers to create some really beautiful and amazing elements quite easily without much effort or coding. They also prove to be time savers as they also let you complete your task quickly. The best thing about CSS3 and jQuery is that a huge amount of tutorials regarding various different elements and effects are available on the web. This thing makes learning new techniques and creating awesome stuff even easier. These tutorials also help you to experiment with different ideas and create something totally amazing and new. A lot of page transitions effects tutorials are also available on the web. These amazing tutorials allow enhancing the pages with beautiful transition effects. Page transition effects can vary from being quite fancy and aggrandized to being simple and classy. These effects allow you to make your page more attractive and eye-catching.
In this article we are going to showcase a collection of some really amazing Page Transitions Effects Tutorials in CSS3 and jQuery. So check them out, pick the ones you like the best and try creating them for yourself. We hope you would find this collection helpful! So here goes the list..
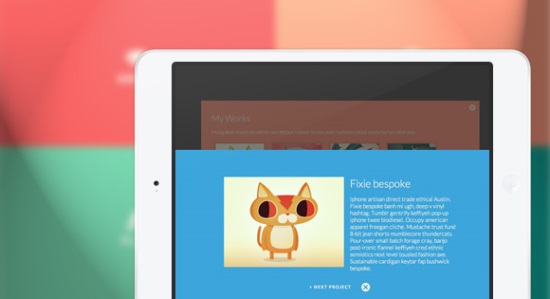
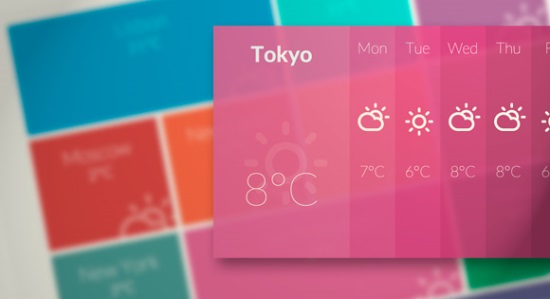
FullScreen layout with Page Transitions
A simple responsive layout with some fancy page transitions. The idea is to show four items initially and expand them. Some additional page transitions are added for inner items

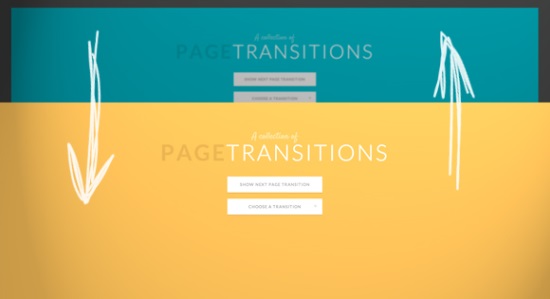
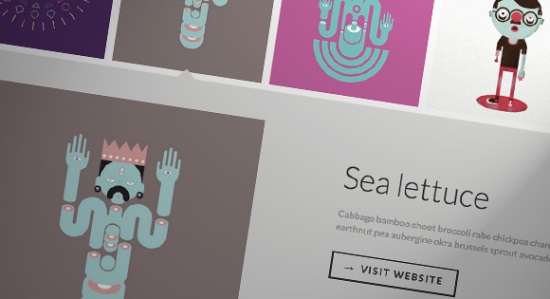
A Collection of Page Transitions
A showcase collection of various page transition effects using CSS animations

Pesudo-Elements Animations and Transitions
Some creative experiments that use animations and transitions on pseudo-elements to create interesting effects.

CSS Clip Overlay effect EFFECT Transitions
A tutorial about how to create a simple expanding overlay effect using the CSS clip property and CSS transitions.

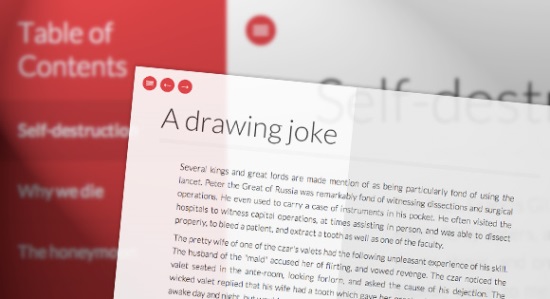
FullScreen PageFlip Layout
A tutorial on how to create a fullscreen pageflip layout using BookBlock. The idea is to flip the content like book pages and access the pages via a sidebar menu that will slide out from the left.

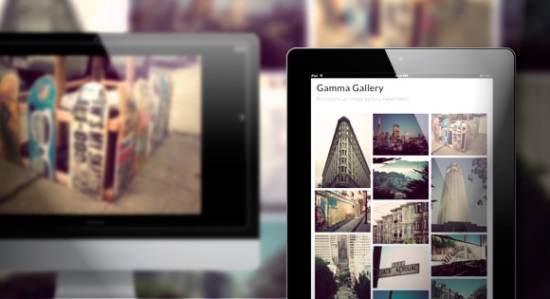
RESPONSIVE IMAGE GALLERY: Gamma Gallery
Gamma Gallery is an experimental responsive image gallery that attempts to provide an adjustable responsive images approach taking its grid layout and the full slideshow view into account.

Interactive infographic CSS Animations
Learn how to build an interactive animated infographic using SVG, CSS and JavaScript.

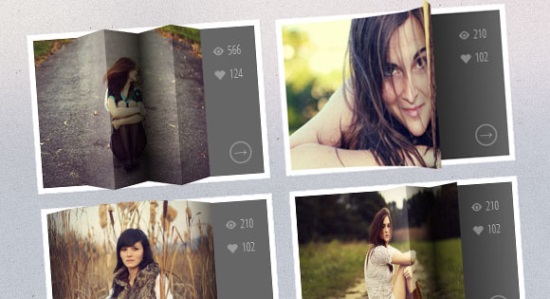
Thumbnail Grid with Expanding Preview
A tutorial on how to create a thumbnail grid with an expanding image preview similar to the effect seen on Google Images.

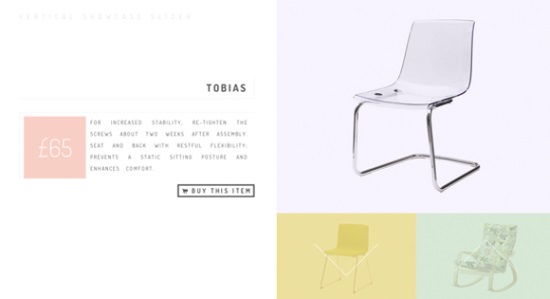
Vertical Showcase Slider with jQuery and CSS Transitions
A tutorial on how to create a responsive vertical fullscreen slider that moves its sections in opposite directions. We’ll be using jQuery, CSS Transitions and media queries to make the layout adaptive.

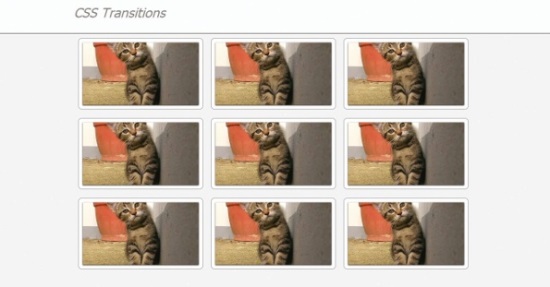
3D Thumbnail Hover Effects
A tutorial about how to create 3D thumbnail hover effects with CSS 3D transforms and jQuery.

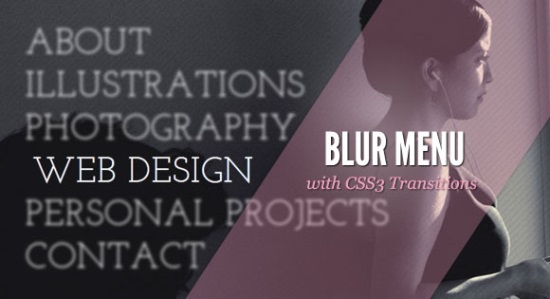
BLUR MENU WITH CSS3 TRANSITIONS
how to experiment with text shadows and with transitions in order to achieve a blur effect that we’ll apply to a menu on hovering over the elements.

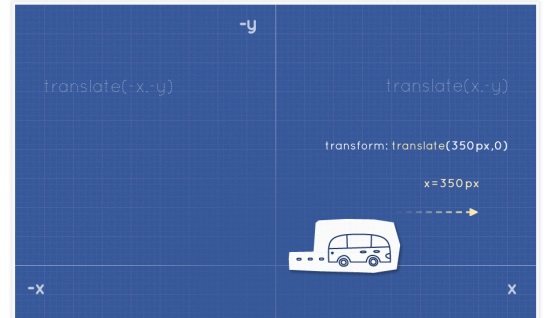
CSS3 Transitions And Transforms From Scratch
You can learn to create some fundamental CSS3 transitional movements.

CSS3 Transitions Tutorial
Tutorial || Demo
This tutorial help you learn about animate elements CSS3 Transitions.

Paperfold CSS
Peperfold CSS gives sexy look and fold paper in beautiful shapes Transition.

Build a portfolio with CSS3 transitions
Build a modern, interactive portfolio page using CSS3 transitions to replace jQuery animation and HTML5 markup, with Andrew Markham-Davies