23 Useful HTML5 Tools For Web Developers
HTML5 tools are useful tools that serve and aid web developers and designers because of its awesome features. This is actually the contemporary language in presenting website content online. HTML5 tools for web developers allows webmasters to incorporate images, video, fonts, audio, animations, and the drag & drop in your web pages. Another perks of it is the compatibility it provides to the old website designs whether it’s HTML or HTML 4. In order to take advantage and witness the latest designs, here are the 23 useful HTML5 tools that any webmasters can use in order to stay ahead and up-to-date.
Adobe Edge Animate

When you need to create content and animation that can be compatible on any browser, regardless if it’s Internet Explorer, Safari, Google Chrome or others, you can use this HTML software that provides integrated tools for all-in-one-place creation.
Adobe Edge Reflow CC

For an HTML site that presents beauty and responsiveness for both users and visitors alike, the Edge Reflow CC from Adobe helps you complete your projects with efficiency and quality.
Adobe Typekit

If you are unsure of what fonts you will use for your website, using the Typekit site, along with tools available, could provide you real-time previews that would give you a bird’s eye view of the best font that would work out for your customized page.
Adobe PhoneGap Build

From the idea itself, you can create and develop your website, whether you are adept with HTML, CSS, or JavaScript, over the cloud and fill the gap of having it run on mobile phones and other devices as PhoneGap Build offers the latest SDKs that can launch sites over iOS, Android, BlackBerry, and webOS.
Liveweave

Liveweave is a website that is dedicated for programmers, coders, and site developers that would like to have place in the internet where they could experiment and work on codes from HTML5, CSS3, or JavaScript and have it run real time for testing. Thus, a playground for the creators.
LimeJS

LimeJS is a game development site that utilizes HTML5 to make fast and easy-to-play games that are both playable via touch screen devices and desktop browsers.
Moqups

For developers that are more adaptable to creating websites via wireframes, or creating user interface via the same environment, Moqups is for the not-so-techy as it features click and drag objects for quicker site creation.
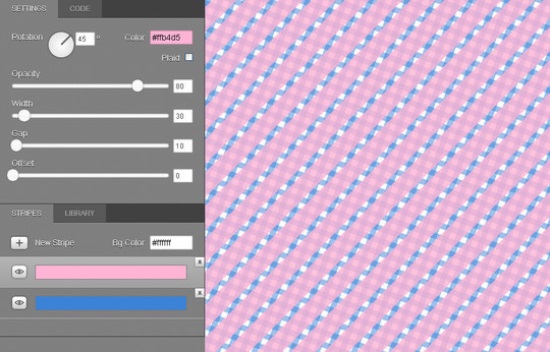
Patternizer

In case you need to create a site background image that’s all lines and stripes, the Patternizer makes things easy for you by providing you an interface where you can edit line width, color, angle, gap, and so on.
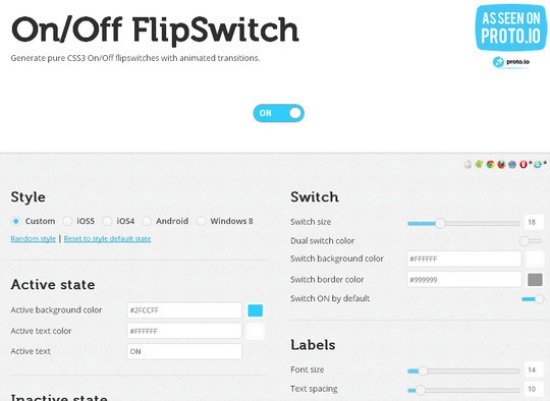
On/Off Flipswitch HTML5/CSS3 Generator

There are those site visitors that would like to turn off animations in case they get to your page. They could have that power by creating a flipswitch that can be created with minor codes, which is also adaptable for various operating systems and browsers.
Online SVG to HTML5 Canvas Tool

Works for vector graphics and vector art packages, the Online SVG to HTML5 Canvass Tool converts SVG into an HTML 5 Canvas that has the capability of being edited and updated with JavaScript codes. It makes tweaking vector images easy and simple for programmers.
Online 3D Sketch Tool

For the animators and cartoonists out there, the Online 3D Sketch Tool is one way of creating drawings that can be seen in some pages where they shake, just like being seen in TV. You can create, edit, save, and even share it via Facebook, Twitter, and on email.
Sprite Box
Intended to be used for single sprite images, Sprite Box is utilized for site owners that would like to add life in sprite images by adding it with codes, whether HTML5, CSS3, or JavaScript. The completed project can be used in any web browser available.
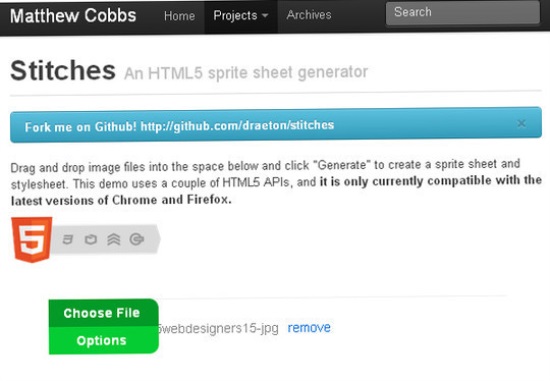
Stitches

Only for compatible new browsers at this time, Stitches is for making sprite sheets and style sheets automatically depending on the image uploaded on the site. It uses HTML5 codes and properties to address usage issues of the latest browsers around.
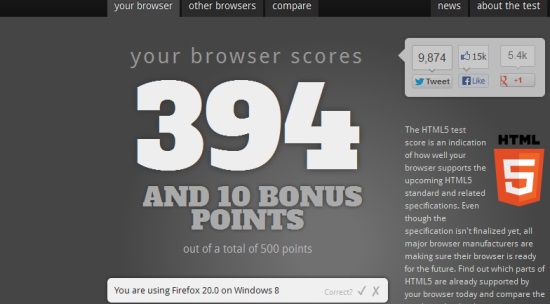
The HTML5 Test

If you want to know how compatible your browser is for HTML5, the HTML5 Test website would provide you a score on what your browser supports, which is the best, and how points have been created.
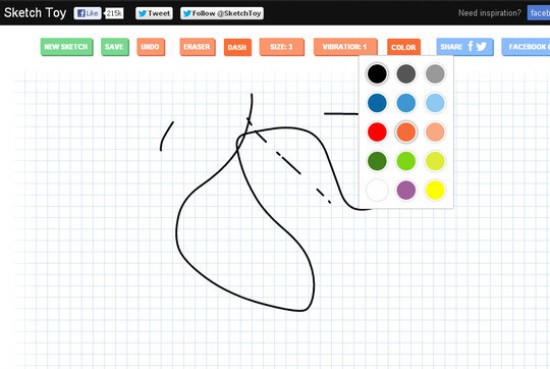
Sketch Toy

Much like the Online 3D Sketch Tool that provides a platform for illustrating art with a mouse, but the difference is that it has no option for online sharing and is intended for sketching only.
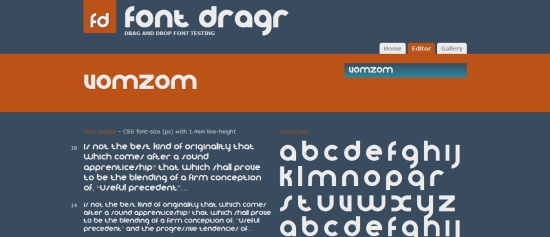
Font Dragr

For those who are lazy with codes when testing website fonts, Font Dragr is true to its promise that you do not have to test a custom font typing codes. Instead, you can just drag the drop the font that needs testing, and you will see the results in seconds.
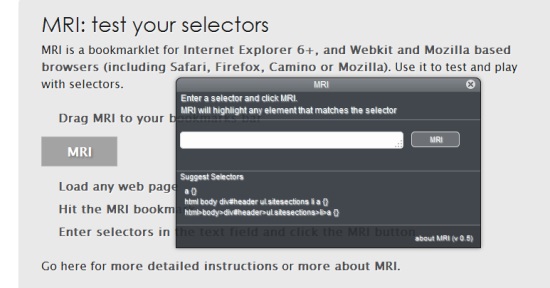
MRI

When you find it challenging that selectors are not acting normally as intended, the MRI helps you make sure that things are working fine by giving you an environment to actually test it.
Initializr

For site developers that would like to begin from scratch, Initializr provides a place where you can choose parts that you can include and not include in an HTML site development. There are also responsive templates that you can choose from, in case you are in a hurry.
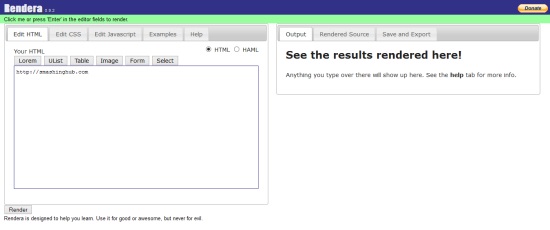
Rendera

With its purpose of letting you learn, Rendera is a playground for individuals who would like to explore all the possibilities of created codes, whether it may be CSS, HTML, or JavaScript. Real time results can be seen while you type, making the coding process faster.
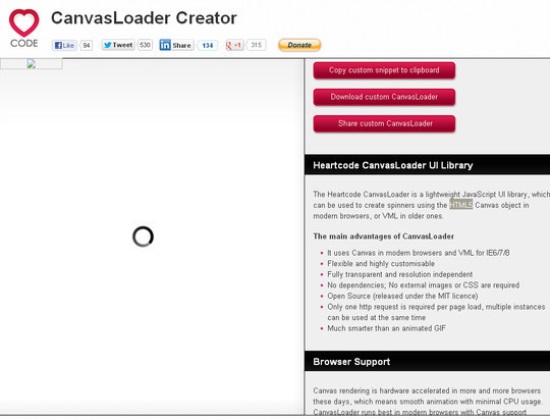
CanvasLoader Creator

For those who are keen to detail, even to the loader animations, CanvasLoader Creator lets you customize how you would like your loader to look like while the actual object needed does not appear yet. No codes are needed here.
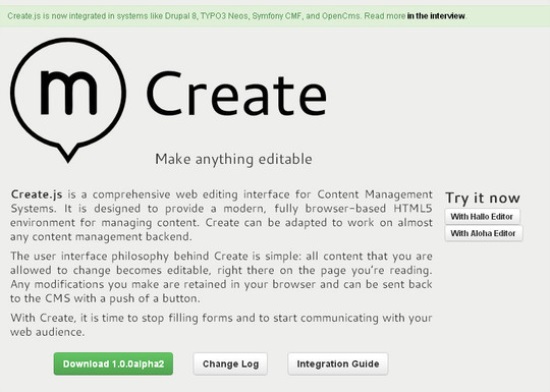
CreateM

An HTML5 environment that makes it possible for all properties in your website to be editable, CreateM gives you the ability to post changes of the site while editing it on the browser, all in the push of a button.
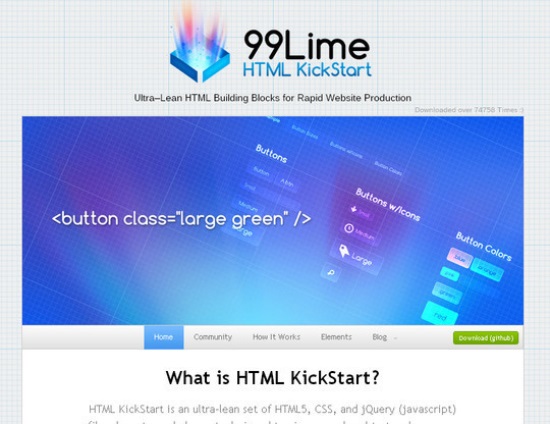
HTML KickStart

Whether you’d like to edit buttons, lists, tables, typography, and other site properties by clicking a few things, HTML Kickstart makes your from-scratch site building easy and clean to do.
Webdirections

Another type of a programmer-coder playground for site creation, Webdirections is considered to be one of the simplest when it comes to click options as HTML5 Tools, CSS Tools, and even design tools can be accessed by clicks and not by mere listed commands.







Wuao! knowledge about this projects will be very util
All these tools are very useful and i start getting benefit from them by using and getting help from them in website design of my clients project.
Excellent post Ali. Are all these tools free of cost ?
I think most of the tools are for web designers. Right ?
Thanks
@K Jones I don’t know all of these amazing tools. But I’m quite sure that Phonegap build isn’t free of cost.
Excellent post by the way 🙂