12 Useful Free Online CSS and HTML Code Editors
HTML and CSS are two amazing web development languages that have totally revolutionized the web development industry. There was a time websites were extremely dull and boring with only data available on them, but these languages have changed the overall look, feel and user experience of the websites.
We have something especially for our web developer friends. In this post we share a list of 12 Free online HTML And CSS Online Code Editors. These can be extremely useful for the web developers and come in handy at almost all times. This list boasts online or web based Integrated Development Environments (IDE). A plethora of these tools is available online for free, thus they can help you in developing almost all types of web work quickly and easily with hypertext and style languages such as HTML, CSS, Script, JavaScript, PHP, and frameworks like Motools or jQuery, that allow executing code. These all allow signing in and storing and handling your own files in a history and work with some awesome forms of collaborative coding. This list out and pick the tool that suits your need the best. We sincerely hope you would find these tools useful.
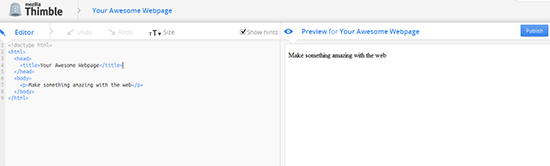
Thimble, by Mozilla

This awesome tool from Mozilla is a popular and loved tool by its users. It is a WIDE that allows creating webpages. It makes writing and editing HTML and CSS right inside your browser possible, thus letting you preview your creation there and then. After you are done with the creation of your web pages, you can simply host and share them with the world in a single click.
CodeRun

This one is a fabulous cross-platform Integrated Development Environment (IDE). It has been especially created for the cloud and allows developing, debugging and deploying web apps using your browser easily and quickly.
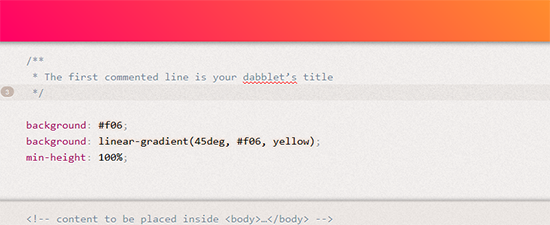
Dabblet

Dabblet was developed by Lea Verou. It is a really cool and interactive CSS work environment and code sharing app that has the ability of saving to Github gists. It boasts various features for CSS editing.
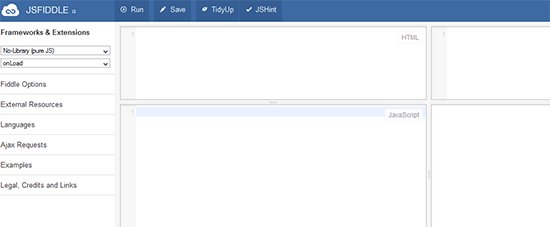
jsFiddle

This one provides a really cool workplace environment for web developers and offers an online editor for web snippets. Thus it comes in handy when you are required to isolate bugs. It supports various different frameworks.
Cloud9

Cloud9 is a sophisticated and handy cloud IDE that allows writing, running, and debugging your code. It allows collaborating on your workspaces publicly or privately.
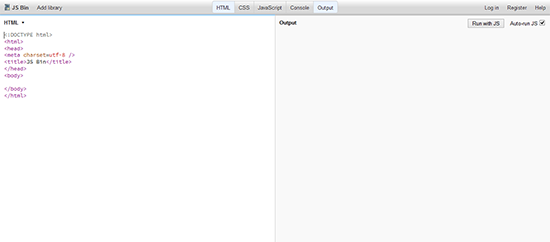
jsBin

jsBin is an awesome collaborative JavaScript Debugging tool. Contributing to jsbin development is possible by simply making an account on GitHub.
eXo Cloud IDE

This one is an amazing multi-tenant, hosted development environment that allows social coding. It offers collaborative development of apps, gadgets and mashups which can be deployed straight to a PaaS.
Kodingen

This Online Development Environment boasts Code Editor, Cloud Hosting, Database Administration, Collaboration, Web-based access etc. It is a sophisticated tool which has much to offer.
Compilr

It is an online Integrated Development Environment (IDE) that supports programming languages such as PHP, C, C++, Ruby, Java, C# and Visual Basic etc. It is quite handy and easy to use.
CodeMirror

This one is a nice JavaScript component that offers editing your code inside your browser. Upon the availability of a mode for the language you code in, your code will be colored, and optionally help with indentation too.
Google Developers

Google Developers needs no introduction. It is one of the really cool Google products that is really useful for web developers. It is quite popular and loved and has got a lot of features to offer. Its webpage states: “Inspiring Developers Everywhere,” and it is quite true too!
Codeanywhere

This tool is a really useful code editor that can be used inside your browser and boasts an integrated ftp client. It supports almost all popular web formats, such as HTML, PHP, JavaScript, CSS, and XML etc.







Don’t forget http://3v4l.org as an online PHP codepad! It not only runs your PHP code but does so on 80+ different PHP versions, including VLD optcodes and performance charts.
Very useful for debugging purposes 🙂
Awesome collection..
You missed Brackets [brackets.io]. 🙂