10 Best Mobile Touch JavaScript Framework
Mobile development is a tough job due to many reasons such as the fact that it is a very time consuming, is a stressful task and the main thing is that as a developer you are required to stay updated with all the latest techniques and tricks – you have to know about all the latest trends, problems and their solutions etc. Issues which were once huge problems such as that of cross-browser compatibility, screen resolution and problematic HTML and CSS code have now been solved and the developers that still face these are required to learn the latest techniques to stay updated.
Mobile development is a growing industry and due to the developments in it many issues have been solved. Mobile websites are being developed which boast amazing layouts, are touch compatible and are established on frameworks that run amazingly touchscreen smartphones and tablets. Thus having a mobile version of your websites is a must to keep pace with the ever-developing tech world. The trend of launching their apps is also present which allows owners to ameliorate their business.
All this has been possible thanks to JavaScript, which has made touch devices extremely easy to use. It allows websites to react to touch gestures, thus making it touch friendly and increasing your user base. JS Frameworks are handy to work with and are light weight. So today we share with you a list of 10 Best Mobile Touch JavaScript Framework. So check them out and pick the ones you like the best.
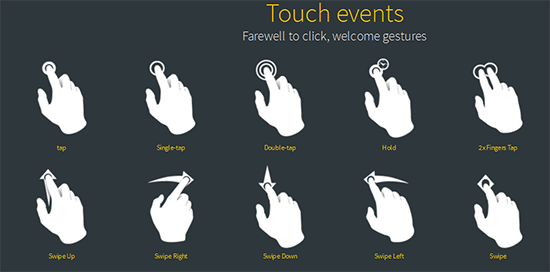
Hammer.js

This light weight framework is really cool which offers Tap, DoubleTap, Swipe, Drag, Pinch, and Rotate gestures etc. It boasts support for Android, BlackBerry, iOS and Windows touch device.
jQuery UI 1.10

This one is a really nice and organized set of user interface interactions, effects, widgets, and themes created on the jQuery JS Library. It is quite advanced and allows making a highly interactive web app easily and quickly. It is useful for developers and designers both.
FastClick

This one is a handy library that allows you to get rid of the 300ms delay that occurs between a tap and the launching of a click event on mobile browsers. It lets you make your app quick and speedier. It supports various mobile browsers such as Mobile Safari (on iOS 3 and upwards), Chrome (on iOS 5 and upwards), Chrome (on Android — Ice cream Sandwich), Opera Mobile (11.5 and upwards), Android Browser (since Android 2) and PlayBook (OS 1 and upwards).
Swipe

Swipe is an awesome and most accurate and responsive touch slider with swipe support. It is a great lightweight carousel and is really handy to use. It is one of the best of its kind available out there.
Jo

It allows making native mobile apps or web apps using the same code. It lets you tweak your app with CSS easily and quickly. It boasts support for iOS, Android, webOS, BlackBerry and Chrome OS etc. The best thing about Jo is that it is extremely easy to use, open source and free of cost.
Quo JS

Quo JS is a lightweight micro JaveScript library that allows you to do HTML document traverse, handle event and Ajax interactions for easy and quick mobile web development. It lets you write efficient cross-browser code with ease. On the whole it is a great touch event manager that allows creating complex projects and browser-based apps.
FooTable

FooTable is an advanced jQuery plugin allows making HTML tables on smaller devices such as touchscreen smartphones and tablets look amazing, disregarding the amount of columns of data. It allows transforming your HTML tables into expandable responsive tables, and the data that is hidden can be seen by clicking on the row.
TinyNav.js

As the name suggests, this one is a tiny jQuery plugin that allows converting <ul> and <ol> navigations for selecting dropdowns for small screen. It has the ability of choosing the present page and adding selected=”selected” for an item. It is an efficient plugin that offers a few nice features and is extremely lightweight.
JQUERY.PEP.JS

JQUERY.PEP.JS is a tiny plugin that allows kinetic-dragging on mobile and desktop. It utilizes the jQuery’s animate functions and CSS3 animations to let you add a kinetic drag functionality to run on your HTML5-ready devices. It boasts support for custom starting, stopping, resting, and dragging events, constraining objects to either their parent or the window. On the whole, it is really nice.
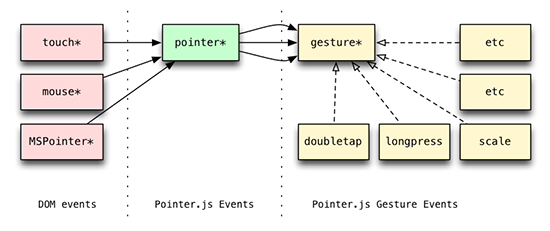
Pointer.js

Pointer.js is a really cool tool for unifying touch and mouse systems. This is the need of the future, as in future the use of mouse would be highly reduced — thanks to the touch technology. It consolidated pointer-like input models across browsers and devices. Thus you should definitely give it a try.







Wondering why the very popular jquery mobile and sencha touch frameworks are not on this list seems like obvious omissions.