10 Hot Web Design Trends You Should Follow
2013 is already here and we are witnessing a few latest web design trends already. However, predicting any upcoming trends is never an easy task nonetheless, we will try to discuss and mention a few web design trends for 2013. These trends are based on what is being observed to gain popularity recently. The trends change with the time and of course with the evolution in technology and various development demands. Whatever I have witnessed regarding web design trends in the past few years, I must say that things are changing rapidly and developers are always looking for new and unique ways to build a website.

Since users’ are more into using mobile platforms, developers have made an effort to build mobile websites to accommodate mobile users and they have been successful. Also, a lot of new browsers have been introduced due to which we have seen a lot of different web design trends. Something new is coming every other month and I guess this is what keeps the web world interesting. I think 2013 is all about content, user interface and simplicity. Let’s take a look at the web design trends for this year i.e., 2013 and analyze how the web world is progressing for good, of course.
1. Content is always a priority:
In the year 2013, content is going to be the center of attention. Also, since the internet user is becoming more intellectual when it comes to internet use, if you are not providing them with something worth reading, your website is useless for them. In the months to come, I can assure you that content’s worth is going to take a hike. The presentation and usage of content will be the topic under discussion.
If you are a website owner, you should make sure that your website offers your visitors with efficient content. Also, make sure that your website is a multi-platform one so that the content is accessible via mobile websites as well. A website’s content should be easily accessible and searchable. So, the most important trend this year will be content’s quality and I think this was very important.
2. Websites going simple:

As mentioned above, simplicity will be the latest trend. Although this trend is being followed here and there but in 2013 it will become one of the top trends. Actually, this trend is interlinked with the trend mentioned above. In order to make content accessible via all devices, it is important to simplify websites. The simpler website is, the content will be easily accessible and readable for internet users.
3. Design especially for User Experience:

At the end of the day, user’s experience is the most important thing for any website. The success of your website depends on user’s experience. In 2013, mostly developers, designers and users agree on simplifying things in order to make things convenient for users. Traditional websites will still follow the typical UI of mobile applications solely because they are quite simple and easy to understand. If a design in easy to understand, obviously it will allow user to have an efficient user experience.
4. Adapting App Interfaces:

In the coming months, I am sure we will be witnessing a lot of changes in the design world. One of the major changes will be the UI of desktop websites. Most designers will be imitating the design and interface of various mobile applications. This will automatically simplify the design of any website. Also, they will be creating a responsive website at the same time and we all know how important a responsive website has become.
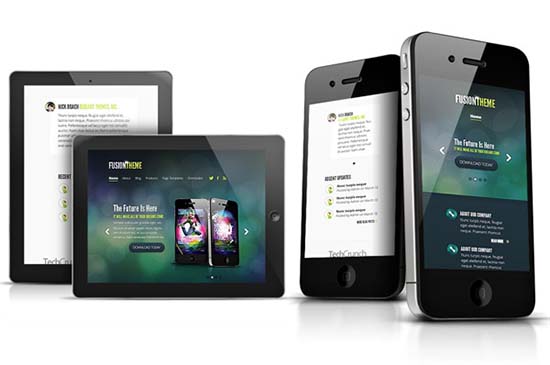
5. Fusion of Mobile and Desktop designs:

Thanks to the responsive website designing, the web design world is now moving towards unification of desktop and mobile websites. However, integrating apps for multiple devices is not going to be an easy task. This is exactly why we predict a lot of changes in the responsive world. Earlier, responsive websites was all about copying the content of desktop versions however, now the demand is to unify both mobile and desktop websites in order to simplify things for designers and developers.
Worth For Reading : The Latest Rules Ruling Responsive Web
6. SVG and Responsive methods:

As mentioned in above trends, web design world will be looking for multi-platform versions and of course cross platform technologies and this is exactly what will be taking people to various new technologies such as SVG and Typography designs. This means that the latest trend will give a lot of importance to the web fonts, icons, visually attractive typography and other relevant things. These things will make the websites visually appealing keeping them simple at the same time.
Worth For Reading: New and Innovative Web Design Methods
7. No more Rainbows: Flat Design
As you all can witness from above mentioned trends that this year, it is all going to be about simplicity. People would like to see clear, neat, precise and minimalism in design world. This is exactly why you won’t be seeing those awful websites with too many colors in them. Flat colors will be the latest trend. However, these flat colors will lead to the need of adaptive projects. Also, I would like to mention that flat colors do not mean that your website will be boring. You can still make a website look beautiful by keeping things simple.
Worth For Reading : Flat Design VS Metro UI Trend Examples
8. Long Pages:

In order to avoid the clutter on the top of the page, I am glad that this year people will be witnessing a lot of scroll bars. Earlier, designers were keeping everything on the top in order to keep it above the fold. But this is no longer the case. Scroll bars will be used this year in order to keep things simple and avoid any sort of clutter.
9. Exploring Device Sensors:
We will be witnessing a lot of technological changes this year and this is exactly why web workd be making the best out of mobile innovations. Device sensors, touch devices will be explored and new trends will be seen for such devices.
Worth For Reading : 10 Most Important Guidelines for Mobile Web Development
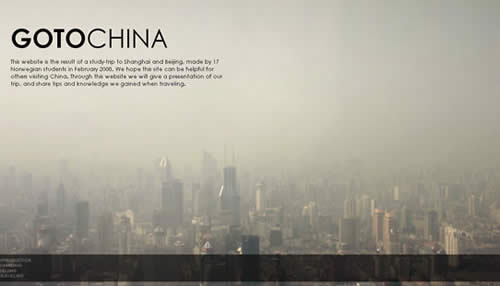
10. Big photos:

Huge screen photo backgrounds and detailed illustrations might be among the latest trends. However, this trend needs to be used wisely so that the element of simplicity can be kept.
Worth For Reading : 25 Creative Full Page Background Websites
Conclusion:
Above mentioned trends are among a few predictions that we have been making for web design trends. Please feel free to share if you think there is anything that will be among these trends.







Thank you so much for great article.Responsive website design might turn out as a great way to progressively enhance even small budget projects for mobile devices.
I’m a big fan of the minimal design trend, it looks nicer, easier to read the content, loads faster and works better with responsive designs.
Hi,
thanks for all the info I am still reading but it already helped. I was looking for some hot web design trends and found it on your website, just great.
Yes… really a great article. Responsive design is the current trend. There is a new trend going, which is ‘Metro UI’ look like colorful design.