Mobile Designing Color Trends with Examples
If we talk about quality, I can confidently say that mobile design has grown immensely. We see a lot of quality trends in mobile designing and the recent trend that is taking toll over mobile designing is color. Earlier, people were not experimenting with colors as they thought it was better to play safe. However, with the passage of time people are accepting the new changes in creativity and they have accepted color as a big component. This acceptance has made ‘color’ a new trend and talk of the town.
Worth To read : Blend Color Trends and Flat Designs Perfectly and Flat Design VS Metro UI Trend Examples.
Color – Add a fun, flattering and unique element:
Colors are vibrant and they add a fun element into anything. Instead of fearing and restricting you from experimenting with colors, consider it a great design element and embrace it. You will love how things will turn out.
In comparison to desktop monitor, mobile devices do not have much space which makes things more interesting for you. As a designer, you have less freedom when it comes to space but at the same time you have numerous ways to experiment with colors. Put yourself in the shoes of any mobile user and you will understand that a mobile user has a lot of distractions. If you want to grab their attention, a proper color scheme can actually get their attention. Colors are a great way to deliver your message as well because every color represents a certain emotion. If used in a right way, you can get your message across with utmost ease.
Now, this does not mean that if you mix and match random colors, you will get attention. In order for you to achieve the goals, you need to use colors in a right way. Not only colors, if you want anything to work, you need to do things the right way. Maintaining a balance between colors is the second most important thing. You must have heard that excess of anything is bad so keep a balance.
Today, in this article we will be discussing the usage of color in mobile designing.
Color as Intonation:




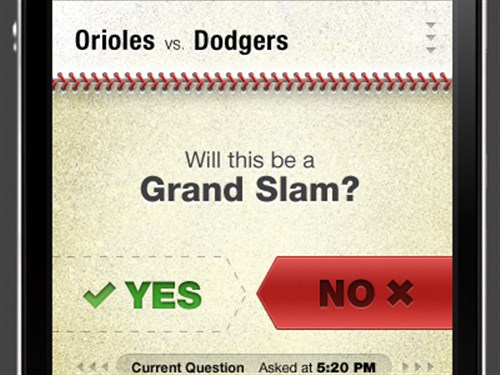
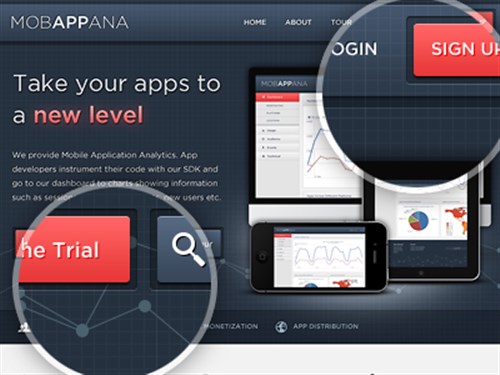
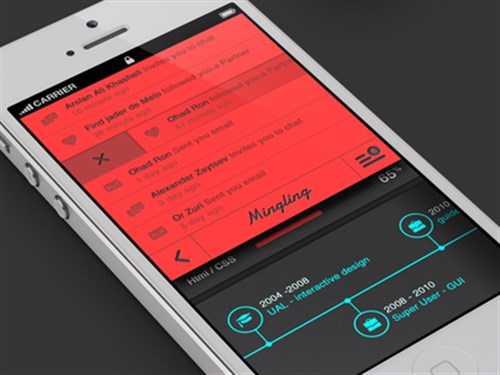
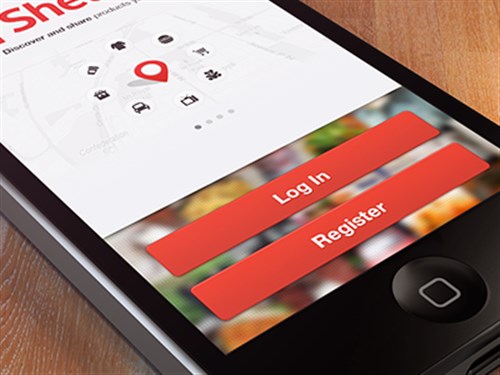
Accent colors play a vital role in designing and they are being used in almost every design. These colors are basically used to escort the user towards the important stuff, get things noticed. If you want to direct users towards certain features, you should pick bold colors because they catch the attention instantly. For your reference, I would like you to view the images below and you will understand why I mentioned bold colors. In the images, highlighted buttons with bold colors will instantly catch your attention.
These bold colors should be used to highlight the most important features of your website for instance, ‘Register’, ‘Signup’ etc.
Colors – Make Statements:


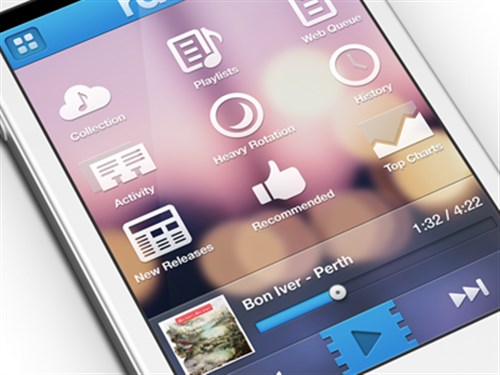
While designing, I would say that making a statement is not that difficult. All you need to do is come up with something totally different or wild. You must be thinking why you need to design something wild, right? Well the simple answer is that wild and different things capture attention instantly. Making a statement basically means standing out in the crowd. When it comes to colors, you can make a statement by using big, bold backgrounds or fonts. A bold element will highlight your design and it will attract eyes.
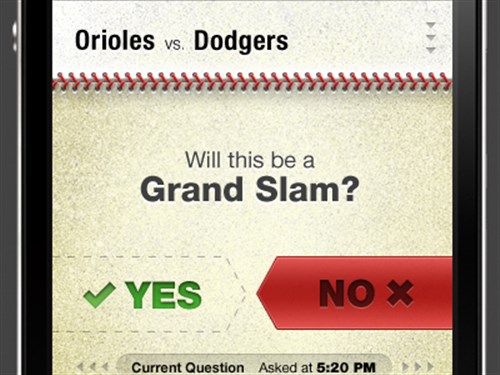
Following images are a great example of colors making a statement. With such colors, who will not take out time to look at your app?
Colors and Emotions go hand in hand:


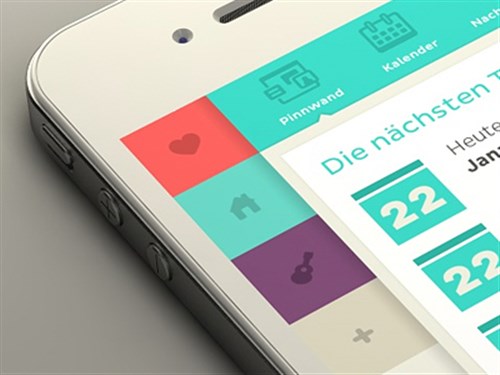
Well, we all know that every color represent something. Each color defines a particular emotion for instance, red is normally associated with either love or it is a sign of danger. Blue color is considered to be a soothing color and when you see black, grey color, they normally come across as something dull and boring. So, it is very important to use colors strategically in order to make them powerful.
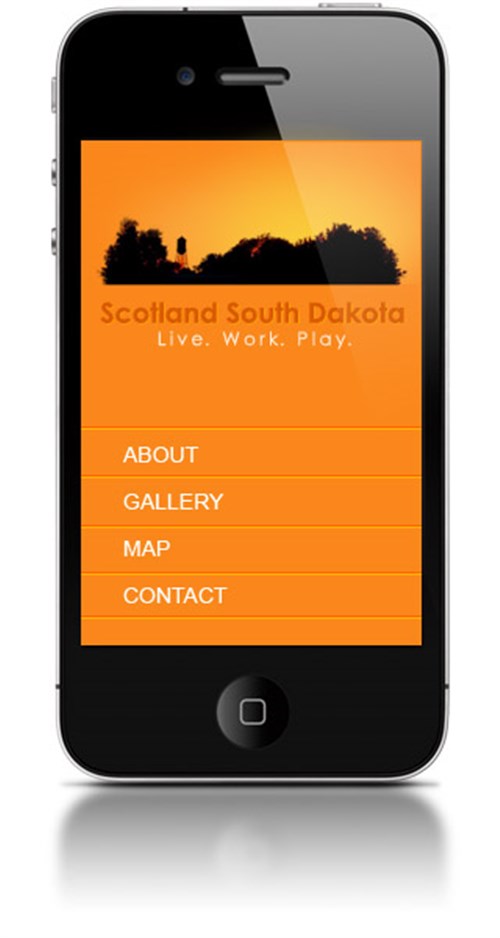
Whatever colors your pair together, you should always make sure that the combinations set a balanced tone. In order to understand this in a better way, check out the following example.
Customization of colors:


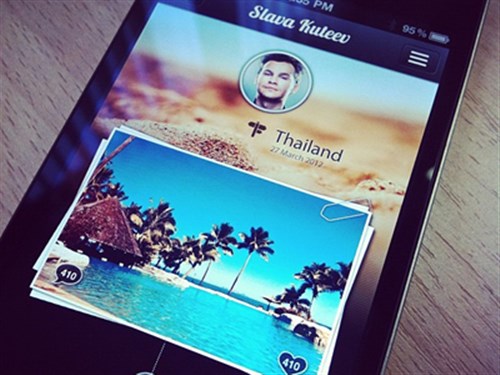
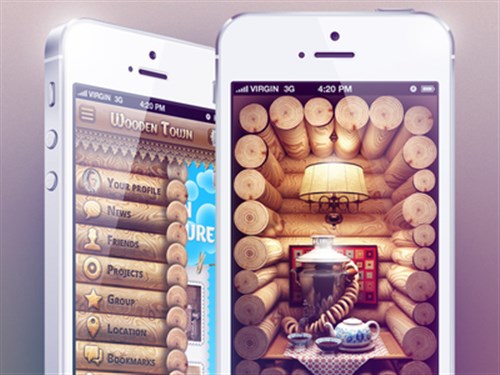
Whether you are designing for an app or for a proper desktop responsive website, a certain UI elements will always appear according to the default OS design. Designers are constantly putting in effort to change this and make dropdowns and navigation bars look custom made, after all they are.
Achieving customized look is not that difficult and all you need to do is manipulate the details of User Interface elements. A little bit of manipulation in colors, texture OR font can really make your website look outstanding. This will definitely make your customization looks awesome however; you need to do it carefully. The most important thing is that do not ignore the importance of colors because your clever usage can take you a long way.
Again, for your reference, you should take a look at the examples mentioned below. Make a comparison and you will know why I am giving utmost importance to Color combinations.
Mobile Designing Color Trends with Examples

Conclusion:
I am sure that by now, you must have understood the importance of colors in your life and mobile designing as well. Also, always remember that you should never underestimate the power of colors and underutilizing them should never be an option. Honestly, I personally think that colors make everything looks pretty. They have the ability to bring life into anything and also, colors make thing visually attractive and appealing. I have seen designers using colors earlier as well but they were not coming up with their best. However, now designers are breaking the boundary lines and are coming up with interesting color combinations. If you are a designer, show the world what colors can do for you and I am sure if you use colors in a right way, they will definitely make your app look a lot better. So, what are you waiting for? Paint your mobile app with colors and love the transition from dull to colorful.








Very Amazing this content as this collection! Excelent!
A brilliant collection of design resources here!- Thanks…