13 cool examples of full screen video background design
Ambient video background refers to the design of playing a non intrusive full screen video as the background of your website. It is not a big trend yet but I am starting to see companies, especially startups using them in their web design. The difference between video as background vs a normal video is the level of attention that the visitor is expected to pay to them. In the latter, the user is expected to pay full attention to the video while for the former, the video background can be safely ignored.
Currently, the jury is still out on whether these full screen video background are gimmicks or they perform a different kind of function in terms of visitor retention or conversion. I guess this trend is just an extension of the full screen image web design that is so prominent in 2013. Below are 13 examples of how other companies are using ambient video background.
Editor’s note: you must click on the link to see how the video in motion works. These screenshots doesn’t do it justice.
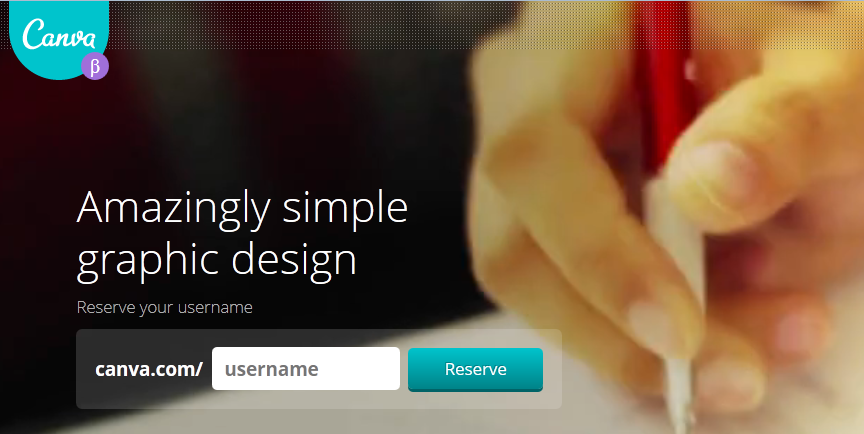
Full screen video background #1: Canva.com

Canva uses the video as a way to show how its product and service works. It also showcase some of its staff to let visitors have a better sense of who are behind this website. Pretty cool implementation.
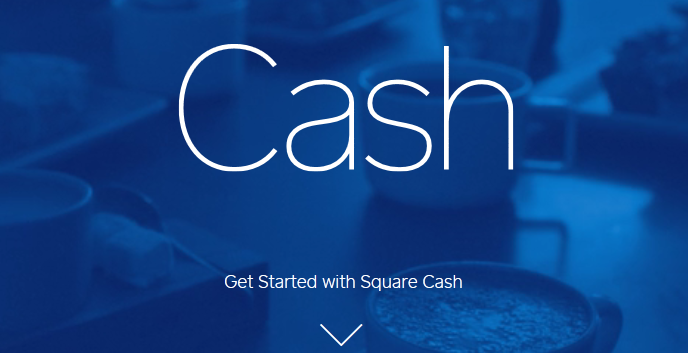
Full screen video background #2: Square.com

In this example, the video is being faded out into a single color that isn’t as obvious as the first example. To see this video in motion, you need to pause at this screen for a couple of seconds!
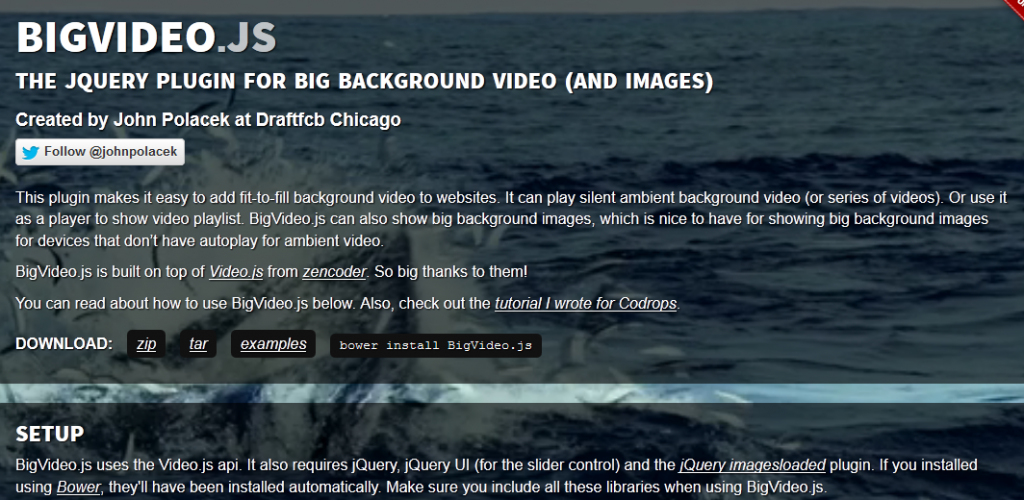
Full screen video background #3: BigVideo.js

This is not a real website but a demo to show the power of bigvideo.js. You can download this plugin if you want to experiment with using ambient video background in your website.
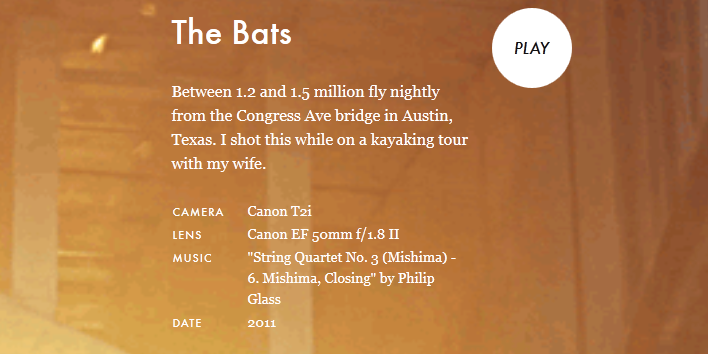
Full screen video background #4: Films.bybrettjohnson.com

The cool thing about this example is that different videos were used for different section of the website. Combined with parallax scrolling, it makes for a nice experience, especially when the website is about films.
Full screen video background #5: Blacknegative.com

Unlike other videos, there seems to be no ‘breaks’ in this example. This is because of the video’s clever implementation that makes it like it is looping continuously without you knowing. Very nicely done as a quiet kind of video background for your website.
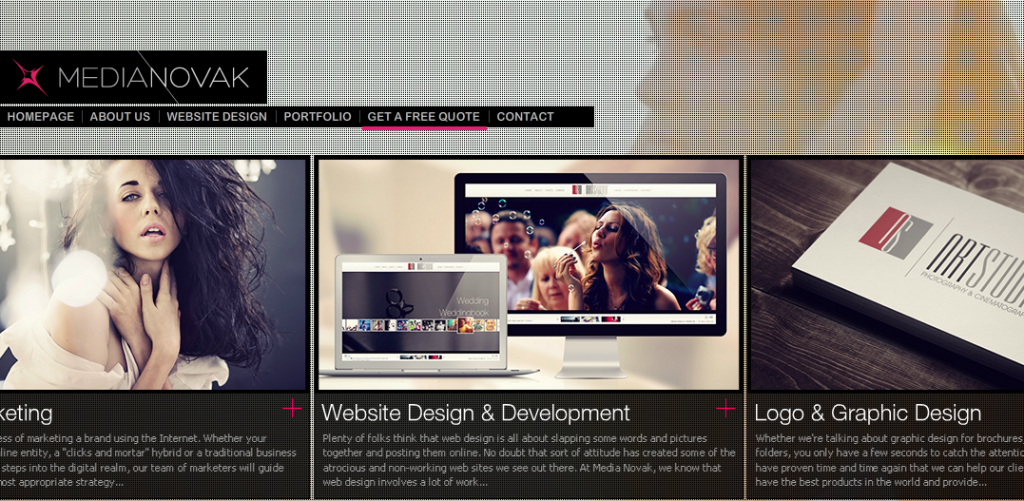
Video background #6: Medianovak.com

In this instance, the video used is more grainy. I think the intention was not for it to be too intrusive. Overall, the idea works and the video creates a nice complementary effect to the content of the website.
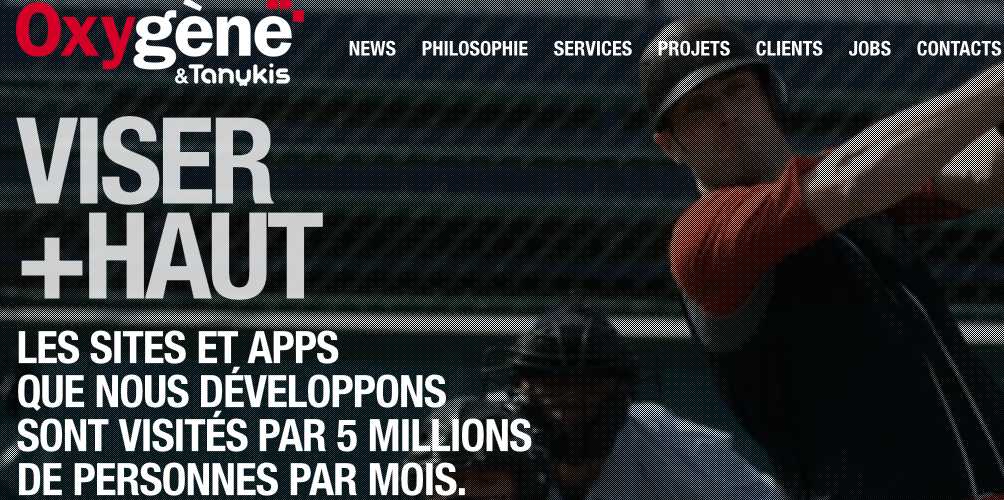
Video background #7: Oxygene-interactive.com

Interesting choice of video for this example. It looks like a design agency but the clips don’t really have direct relationships with what the website is offering.
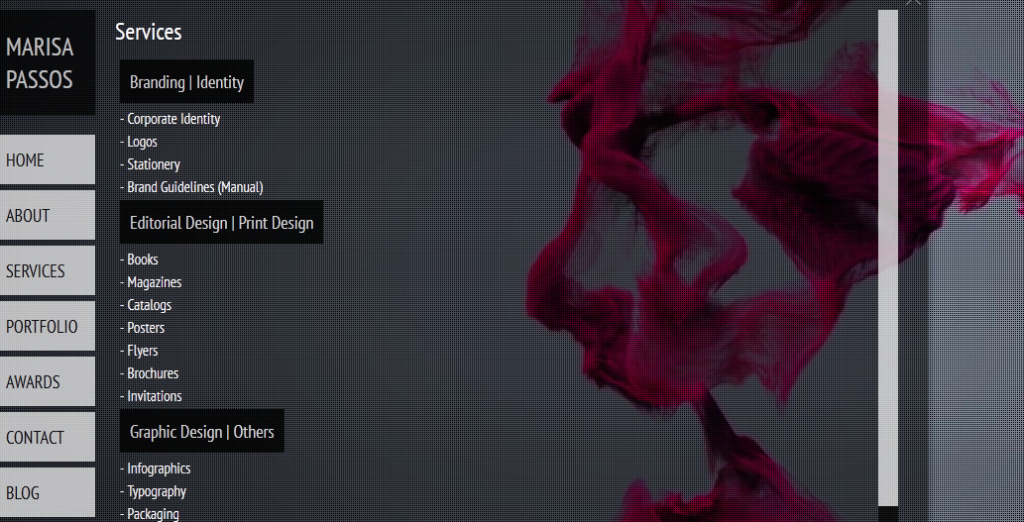
Full screen video background #8: Marisapassos.com

The effect of this particular video is more akin to the screensaver effects that some of us used. It loops continuously but is nothing more than a liquid changing its form.
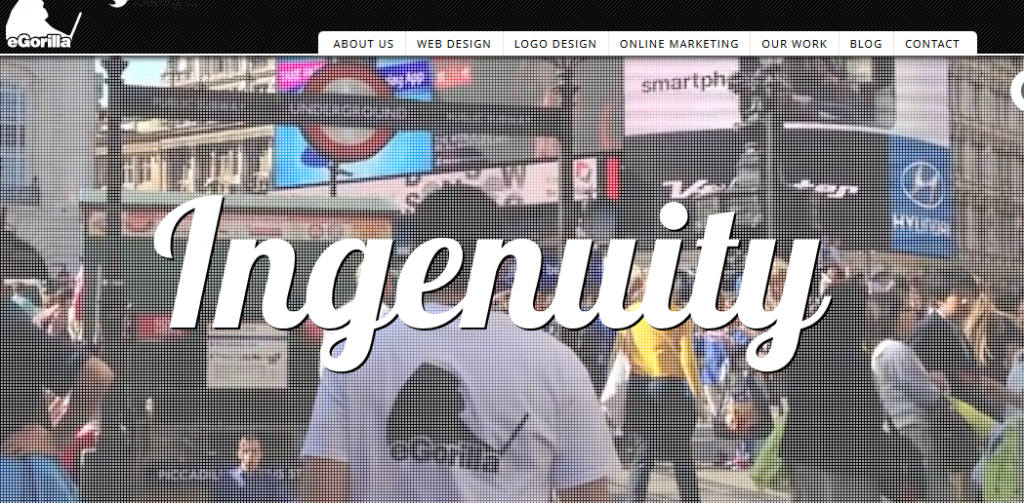
Full screen video background #9: Egorilla.net

Egorilla.net (cool name by the way) uses the same grating effect as Medianovak.com. The main focus is still the marketing message and the background video serves as a ambient information to show the company’s attitude.
Full screen video background #10: LifeOfPiMovie.com

This example takes a while to load so be patient while waiting for the video. In this case, using a video as the background makes a lot of sense as the website is promoting a movie. I think similar things can be done for fashion (runway video), tv shows, game sites (game trailer video) etc.
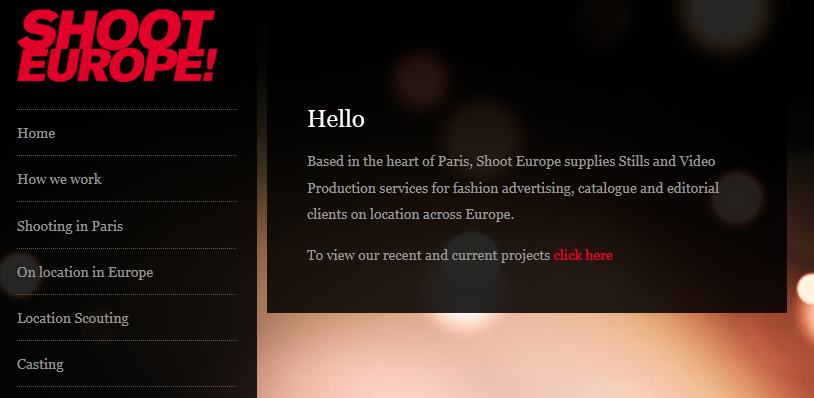
Full screen video background #11: SHootEurope.com

Nice use of blur video as background of the website. The blur effect doesn’t distracts from the message while letting the video motion act as ambient noise for the site. Very well done.
Full screen video background #12: Matter.to

One of the most disturbing video background design that I have seen. I think that is because the video is so close to the facial features of the models that they are not as comfortable to watch. See for yourself and judge whether the video is comfortable for you.
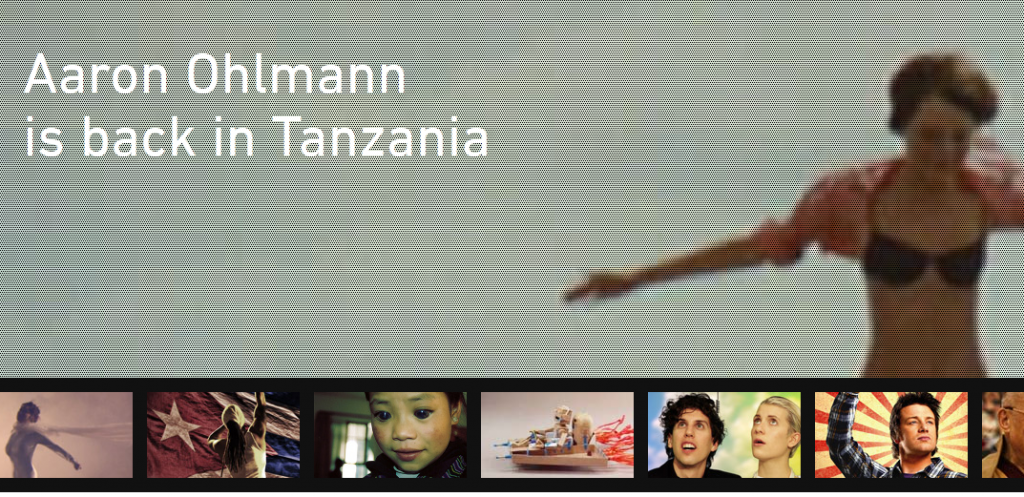
Full screen video background #13: AaronOhlmann.com

Using video background might not be a bad idea for free lancers who is offering video services as it is a good way to showcase your past works. This is what aaron ohlmann has done for his site.



Full screen image backgrounds are impressive enough. Videos just do even better! Great post, thanks for sharing.