Grid Layout Shock: A shocking plugin to create dynamic grids
Grid Layout Shock looks to be a hand for bloggers looking to give a fresh look to their WordPress sites without having to spend too much time and effort doing the coding job.
The special thing with dynamic grid plugins, for those who don’t know, its the change they make to web design by rearranging the elements inside the page in very different way CSS floats would do; to capitalize in a better way the available space. There are quite enough plugins developed in jquery following the idea of Masonry JS, but unfortunately, none of them are WordPress ready, and not all the enthusiasts of this kind of layout have the skills to develop it by themselves.
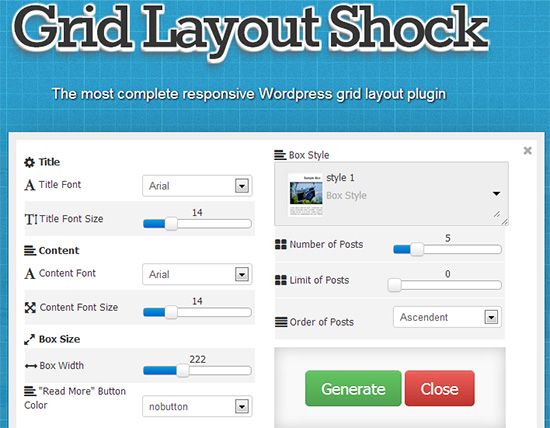
This is where the Grid Layout Shock plugin comes, it has an easy-to-handle control panel that allows to control several aspects of the grid that is going to be created without any coding skills required like the boxes style, width, posts order, font type, and more.

The plugin counts with other unconventional features like box responsiveness to look good in any device, a multi-language control panel available in English, Spanish, German, French and Portuguese; and the ability to display content from any RSS feed.
WordPress users will find very useful in this plugin the options to display in the grid, all the posts for a particular category, post type or taxonomy, and the option to insert more than one grid per page using shortcode.

The Shock family, same team behind the multifaceted Jquery Slider Shock, is proud to present their most recent plugin for WordPress: Grid Layout Shock. a plugin to create that famous and now demanded dynamic grid layout that Pinterest features.






