25 CSS3 Animated Button and Menu Tutorials
Web standards have been changing or rather we should say web standards are improving gradually; and with this improvement every aspect of web development is also improving including CSS3. In this round up, we are presenting a very useful collection of CSS3 Animated Button and Menu Tutorials and experiments for you.
With this collection, we aim to showcase some helpful tutorials for you that will help you improve your CSS3 skills. Every designer knows very well that CSS3 is the important element of the design and development world and this is the reason why everyone wants to master his CSS3 skills. So, without any further ado here is the full list after this jump. Feel free to browse through the collection and do let us know your opinion about this collection.
Animated Buttons with CSS3
( Demo | Download Source File )

Awesome Animated Download Button With CSS3
( Demo | Download Source File )

Animated Content Tabs with CSS3
( Demo | Download Source File )

Creating Fantastic Animated Buttons using CSS3
( Demo | Download Source File )

Making a CSS3 Animated Menu
( Demo | Download Source File )

Animated Button With CSS3 Transition
( Demo | Download Source File )

Pure CSS3 Download Source File Button
( Demo )

Animated Sliding Menu With CSS3
( Demo | Download Source File )

CSS3 Minimalistic Navigation Menu
( Demo | Download Source File )

CSS3 Animated Bubble Buttons
( Demo | Download Source File )

Cross Browser Pure CSS3 Button Demo
( Demo | Download Source File )

Shiny Knob Control with jQuery and CSS3
( Demo | Download Source File )

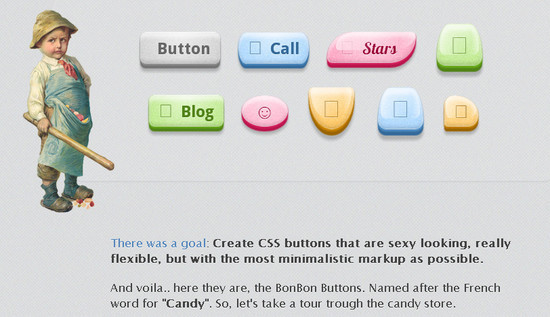
Bon Bon Sweet CSS3 Buttons
( Demo | Download Source File )

Build Kick-Ass Practical CSS3 Buttons
( Demo | Download Source File )

CSS3 Animated Vignette Buttons
( Demo | Download Source File )

CSS3 push-down Buttons
( Demo | Download Source File )

Beautiful Photoshop-like Buttons with CSS3
( Demo | Download Source File )

Experimental Shadow
( Demo | Download Source File )

CSS3 Colored Buttons
( Demo | Download Source File )

Pure CSS3 Button
( Demo | Download Source File )

Fading Button Background With CSS3 Transitions
( Demo | Download Source File )

Pure CSS DropDown Menu using :target pseudo class
( Demo | Download Source File )

jQuery style menu with CSS3
( Demo | Download Source File )

Sweet Tabbed Navigation
( Demo | Download Source File )

Awesome Cufonized Fly-out Menu with jQuery and CSS3
( Demo | Download Source File )








Those tutorials are really cool! I noticed that designshack demo is broken now 🙁
hi
can you name the unbroken link?
The codrops tutorials are always so good I would recommend them to anyone.