10 Excellent CSS Accelerating Development Time
CSS lets you to do various things, but developers miss out on some features like variable, constants, and general faster syntax? Ordinary CSS does not have the ability to do all that, so many preprocessors have been created to let you use variables on CSS files and then parse it to regular stylesheets.
We have collected 10 Excellent CSS Accelerating Development Time. We have already amazing articles on CSS that might help you as well free online web generators, Free CSS Libraries and Resources and CSS Frameworks.
Compass

Compass is an open-source CSS Authoring Framework. Sass is an extension of CSS3 which adds nested rules, variables, mixins, selector inheritance, and more. Sass generates well formatted CSS and makes your stylesheets easier to organize and maintain.
CSS Cacheer

It is an awesome preprocessor that lets developers make plugins. It requires PHP and Apache with mod_deflate and mod_rewrite to work.
CSScaffold

CSScaffold is a CSS framework written in PHP. Unlike pure CSS framework (e.g., Blueprint, etc) that uses the standard abilities of CSS, it uses PHP to extend CSS. The syntax looks and feels exactly like CSS, except that you have additional features.
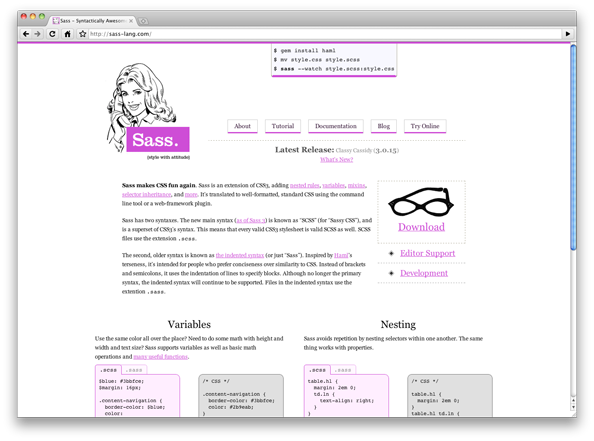
Sass
 Sass claims that it has made CSS fun again. This project can do some very interesting things. Like Less CSS, it also lets you use variables and have a simplified syntax. It is an amazing tool, but as far as I know it is only available for Ruby.
Sass claims that it has made CSS fun again. This project can do some very interesting things. Like Less CSS, it also lets you use variables and have a simplified syntax. It is an amazing tool, but as far as I know it is only available for Ruby.
Less CSS

Less is one of the most popular CSS preprocessor. It lets you have a simplified syntax and utilizing the variables. It is for the Ruby programming language, but it seems like Aaron Russel built an extension for making cached stylesheets that your PHP projects can utilize.
Turbine

This one is for all the PHP Lovers out there, as it has been created for your favorite language. Turbine is really good and it allows a minimal syntax, automatically gzip multiple css and fix cross-browser issues etc. A must try if you love PHP.
Switch CSS

This one is a full featured, production ready tool that works under Apache with mod_python, or as an environment-agnostic command line tool. Another good one.
CSS Preprocessor

CSS Preprocessor is written in PHP 5. This tool lets you do many things and you can also use expressions like margin-left: (200px * 3/2 – 10px); in your stylesheets.
DT CSS

This preprocessor accelerates CSS coding by extending the features to CSS like nested selectors and color mixing etc. DtCSS reads the CSS file with particular syntax written for DtCSS, and outputs the standard CSS. It also boasts clever caching system.
CSS PP

This one is still in alpha status, but the creator says the code will be launched very soon. One great thing about this projects is that it will be available in PHP, Python and Ruby. So this will prove to be an awesome tool for the developpers who work with all of these languages.






This is really useful. Is there an online tool which will test cross-browser compatibility?
Intuitive CSS shortcuts for AutoHotkey ( by me 🙂 )
http://www.autohotkey.com/forum/topic76165.html
Type .mar
and get margin:px
Type .borb
and get border-bottom:1px solid #
etc
There nothing to learn because every shortcut is
dot + first 3 characters of property name + every first character after dash if dash exists.
There are few exceptions like border-bottom and border-radius… which both would be .borb
so border-radius is .borra
Read more from forum.
maybe you can include of css grid system or gradient generator