16 Best Image Zoom Effects with jQuery Plugins
jQuery is awesome and you can find plugins to accomplish almost anything you want. Today we have a list of some jQuery Plugins That Let You Create Amazing Image Zoom Effects on your website or blog. This thing can prove to be really helpful, especially when you have large pictures that will otherwise take up too much space. jQuery is really powerful and you can do a lot of amazing things using it!
You can also take a look at other articles in this series
- 13 jQuery Visual Effects Tutorials That Can Help You More Effectively
- 25 Useful jQuery Plugins To Create Visually Photo Galleries And Website
- 21 Helpful jQuery Tutorials and Plugins
- 30+ Useful Drop Down Menu Scripts To Enhance Header Navigation
- 25 Useful jQuery Plugins To Create Visually Photo Galleries And Website
- 23 Most Popular jQuery Photo Gallery and Slider Plugins

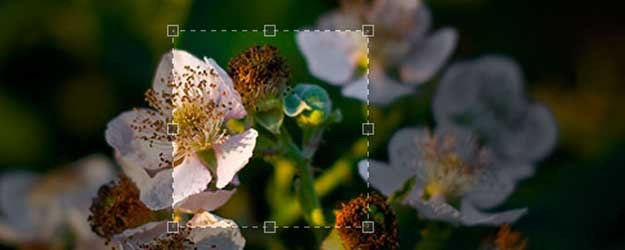
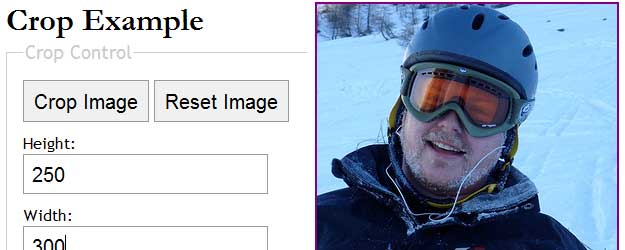
Jcrop is a handy way of adding picture cropping ability to your web app. It combines handiness of a jQuery plugin with a powerful cross-platform DHTML cropping engine!

jQuery gzoom plugin is a good image zoom plugin that has many features, such as, clicking on plus and minus to zoom, dragging the slider to zoom, zooming using mousewheel hover the picture, moving mouse hover the picture change the pan and clicking on the picture to show in lightbox style etc.

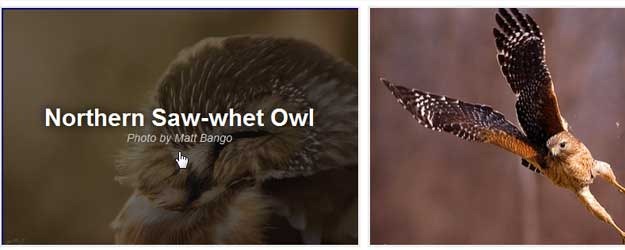
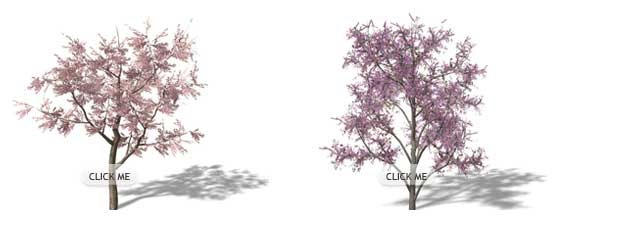
This one can be used for creating the hover zoom effect, which basically reverse zooms a picture whilst fading in a label on top of it when the mouse hovers over it. This is a really stylish effect that can be used beautifully on thumbnails.
Creating An Image Zoom And Clip Effect With jQuery

This video tutorial on how to create a picture zoom effect, in which you can choose a region of a picture and the picture will automatically scale up to show the chosen region.

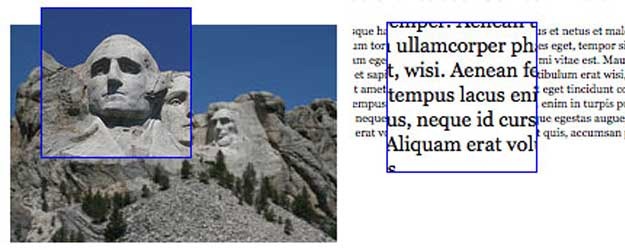
AnythingZoomer jQuery Plugin is a great plugin that can be used when you have a small area. What it does is that when you mouse over an image, a pop up comes up showing a zoomed in closer look.

This one is a great javascript image magnifier created at the top of the popular jQuery javascript framework.jQzoom. It is a handy script that lets you magnify what ever you want.

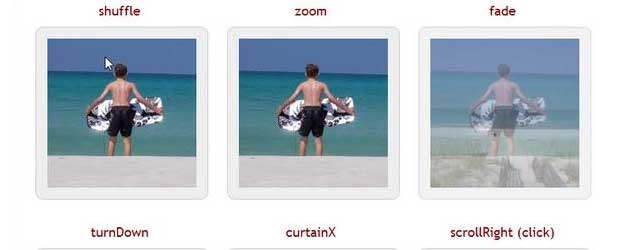
jQuery Cycle plugin is an amazing plugin that has features like pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and various transition effects. Simply amazing!

Crop lets your visitors crop any picture on the go by using JavaScript only. 2 other plugins are also present: LabelOver and Pluck.

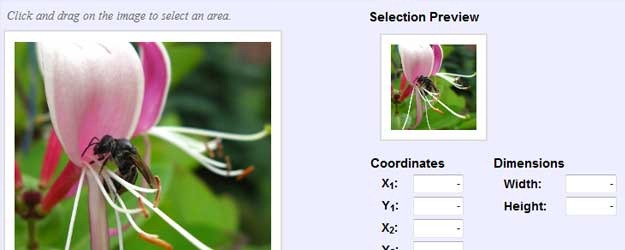
This one is a jQuery plugin that lets you select a rectangular area of a picture.
PHP & jQuery image upload and crop

An amazing plugin that allows users to upload and crop pictures on your website.

PanView lets your visitors check out details of a big picture and move around with the mouse.

Image Zoom 2.0 allows links pointing to pictures open in the “Image Zoom”. When you click a link the clicked image will zoom out to its target-image. You have the ability of clicking anywhere on the picture or the close-button to zoom the picture back in. Only ~3k minified.

This plugin allows converting any div on your web page into a photo shooting effect, with a view finder. You can see the demonstration, or a tutorial on how to use it here.

This one is a great plugin that can be used to load and see pictures in container with ability of zooming the picture and to dragging it with mouse in container.

jQuery plugin : Fancy Zoom is a great plugin that provides a smooth, neat and truly Mac-like effect, almost like it is a function of Safari!







Many other examples for zooming on images and 360 spins: http://www.ajax-zoom.com/index.php?cid=examples
@Prayag Verma: thanks very useful resources
Great post i like this jquery image effect thanks for the sharing
Great job…Thanks for sharing..
Thanks for the list of plugins… I particularly like the one used on the image of Mr T… I find that one works really well.
A good collection of plugin’s thank you!
really useful plugins you sharing in this post. thanks
Awesome list of zoom effects!
You don’t need jQuery for Magic Zoom. Version 4.0 has just been released:
http://www.magictoolbox.com/magiczoom/
nice one jake
Some other really good Zoom Plugins
1. Zoomy ( http://redeyeoperations.com/plugins/zoomy/ )
2.Cloud Zoom ( http://www.professorcloud.com/mainsite/cloud-zoom.htm )