10 jquery plugins for typography problems
Typography has been one of the biggest nightmares of the web designers and developers. As the websites are getting more and more interactive, static typographic features are becoming a thing of the past. Website owners now want text that not only coveys the message, but also attract the visitors. Now even though we now have a very versatile solution to this problem in the form of Google Fonts and Font Faces, we still lack some fine control over our text that we may desire. That’s where jQuery comes in. Thanks to the ingenuity of developers, we now have some interesting and extremely useful jQuery plugins to finely tune our typography.
These plugins can be used to give variety of effects to the text and in conjunction can be used to achieve intricate and subtle functionalities. And since they are made using jQuery, they can be effectively used to create websites that are compatible in all the most popular browsers and some of the popular old ones as well. So without waiting further, here is a list of top 10 jQuery plugins that will permanently change the way you code and use typography in your website.
Fittext

It’s the age of responsive websites. And responsive websites require responsive texts. Fittext is just a plugin that allows the developer to create flexible text content that scales according to viewport. However the best part about this plugins is that it allows the text to scale down just like responsive images, i.e. the text just reduces in size instead of wrapping up and dropping in second line, like normal responsive text. So now you no longer have to confine to irritating wrapping that is evident in CSS responsive designs. However one immediate drawback that is evident is in the case when you deliberately want to wrap the text. For that, stick to the CSS itself. But overall Fittext is an ultimate plugin for creating mobile device compatible websites.
Lettering.JS

An extremely simple yet extremely useful plugin, Lettering.js allows you to precisely style each alphabet of a text. Using <span> tag between each letter you can split the text alphabets and add unique effects to each alphabet to get an entirely brilliant overall text effect. That means you can add separate CSS effects and CSS styling to each individual letter including color, animation, size and positions. This is one of the most popular tools and used my thousands of professional websites to create that unique website logo without an image.
TypeButter

Typebutter is a very unique plugin that allows you to alter the typographic kerning of the text. For those not familiar with typography jargon, Kerning is the space between each individual alphabet and word of the text. Or to be more exact the kerning is the proportional placement of an alphabet according to its predecessor alphabet so that the net result is more optically pleasing. By default the browser set the kerning standards but Typebutter plugin allows you to override the browser and change the kerning itself. Now you can argue that there are many such plugins what’s so special about this one? Well Typebutter is extremely easy to use and unlike other plugins you don’t have to adjust kerning for each letter you can apply the setting to the whole text or desired portion of the text easily, like spreading butter.
Arctext.JS

As professional web developers we frequently get designs in which we have to arrange the text in a circular fashion. Words arranged in an arc are becoming a very popular design element. CSS allows developers to rotate alphabets but to arrange the text in an arc one would have to carefully rotate each alphabet and place it with precision so that the overall sentence will come out like an arc. It is a very hard process. Arctext.js allows the developer such feat very easily when compared to CSS styling. Using this plugin you can create circular text effects that arc around on a radius you define. You can even arrange the text in a full circular fashion; useful for creating online stamps or logos.
Kerning.JS

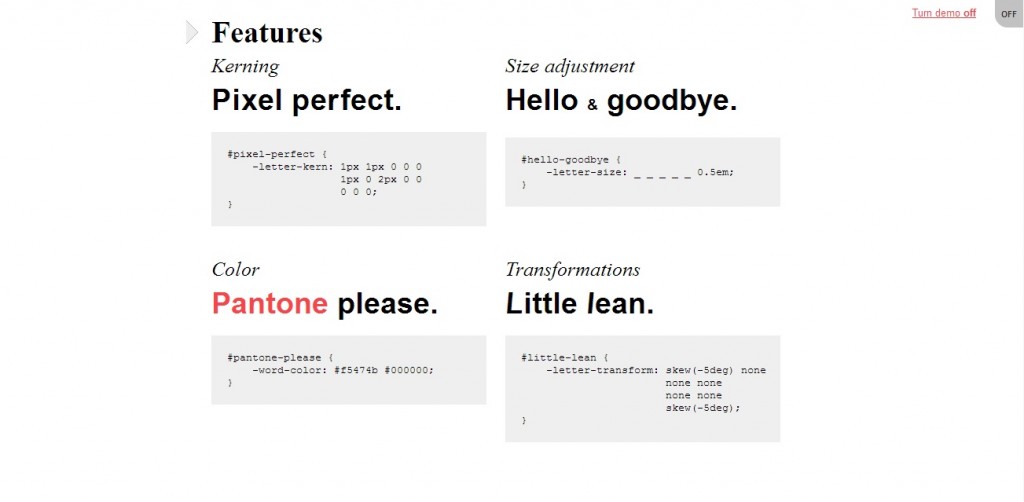
As the name itself suggests, Kerning.js allows you to change the kerning of the text. But that’s not all; this plugins has so many more features. You can use this plugins to not only change the kerning but also add color to the text, adjust text size, apply transformations even to a single alphabet of the word, add conditional font size and font weight, highlight repeat alphabets or specific alphabet, and add some unique lettering styles.
HatchShow

Newspapers, and yes I am talking about the printed ones, have very unique typographic elements. And the most iconic of them all, one which we seldom notice, is the multi column arrangement of the text and how headlines small and large are arranged in the same column width as the rest of the text. Digital media on the other hand, especially in e-magazines and blogs, this feature is not incorporated as it is very difficult to manage. It is very difficult to arrange different font sized texts into roughly the same column width which is known in typographic terms as Measure. Hatchshow plugin is the solution to this problem. It allows you to arrange text of any size in roughly the same Measure. The best part of this plugin is that you can arrange the amount of text that goes in each line and the text automatically adjusts its size to fit exactly in the same measure. The larger the text line the smaller would be its size and vice versa. Very useful for creating attractive posters or old style magazine.
jqIsoText

jqIsoText is a simple yet effective jQuery plugin to play with the text sizes. You can use this plugin to change the size of the alphabets of a word in a way that it would not seem out of place. It is very handy plugin to create eye catchy headlines or for creating text line that emphasize the meaning behind the words.
Textualizer

Till now we have talked about adding static effects to the text. Well here is a jQuery plugin that can add dynamic effects to the text. Textualizer is a great jQuery plugin than can be used to add transition animation effects to the text. This plugin can add Fade-in, Slide-Left, Slide-Top, and Random animation effects to alphabets, words, or the whole text. It is a simple yet highly effective plugin to give that extra emphasis to your text.
Slabtext

Slabtext is jQuery plugin dedicated solely to create Big, Bold, Attractive and responsive headlines. The jQuery plugin splits the headline text into rows that are sized according to available horizontal space. The code automatically calculates the ideal number of characters to set in each row according to font size and divides the characters and words into neat text rows. But the best part is that the headlines created using this plugin are responsive and do not wrap around like CSS responsive text. It is like a mixture of Fittext and HatchShow plugins.
Bacon!

There are many time when you have to publish a curved image in between the text and thus have to leave an ugly rectangular space to adjust the image and text. It leaves a lot of blank space which is an eye sore. Bacon is a really simple jQuery plugin that allow you to wrap the text around a curved image. When said this way it may not sound very impressive but you will remember it when you have to wrap your text around a circular image or a wavy pattern.



These are beautiful designs! Typography can be so powerful.
i recommend HatchShow text effects. I think that would be perfect style to go with retro vintage website.
Wow, HatchShow is fabulous!!!!