28 Useful Front End Web Developer Cheat Sheets
Advertisement
Cheat Sheets are useful because web-developers need to remember more things. It is hard to memorize syntax for web developers and designers since they are always evolving and rising. In this process, Cheat Sheet is always come in handy. These cheat sheets are designed to be printer friendly and you can use as reference cards.
Here is a collection of useful cheat sheet specially for front end web developer and manage effectively. It would helpful for HTML, CSS, JavaScript and SEO purposes.But it is not the end of it all.
Recommened Post :
HTML Cheat Sheets
HTML 5 Visual Cheat Sheet

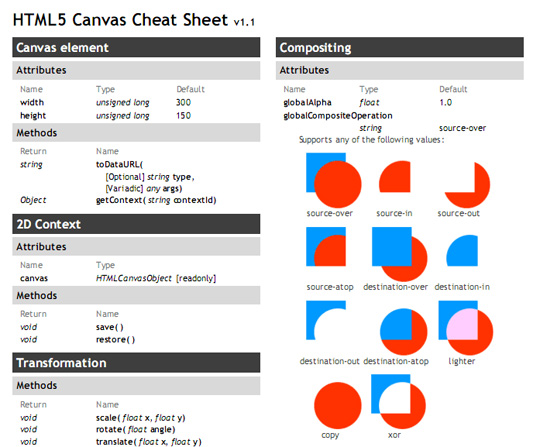
HTML5 Canvas Cheat Sheet

HTML Cheat Sheet

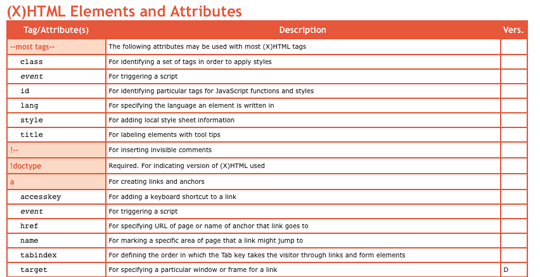
HTML Elements and Attributes

HTML 5 Cheat Sheet

HTML Character Entities Cheat Sheet

Gosquared html help sheets

XHTML 1.1 Cheat Sheet

JAVA Scripts Cheat Sheets and JQuery
jQuery 1.4 Cheat Sheet

JavaScript Cheat Sheet
jQuery selectors

W3C – Cascading Style Sheets, Current Work

HTML Colors Cheat Sheet

RGB Hex Colour Chart

JavaScript Cheat Sheet

CSS Cheat Sheet
CSS Shorthand Cheat Sheet

Prototype Cheat Sheet

HTML Character Entities Cheat Sheet

ASP/VB Script Cheat Sheet

CSS 3 Cheat Sheet

CSS Cheat Sheet

SQL Cheat Sheet
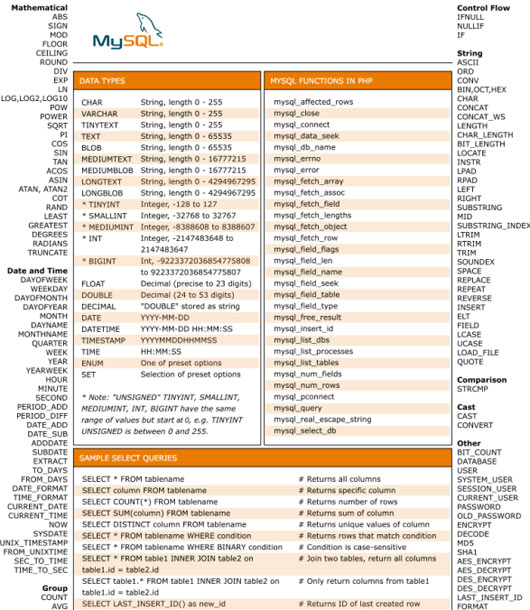
MySQL Cheat Sheet

mootools 1.2 cheat sheet

Search Engine Optimization Cheat Sheets
Web Developer’s SEO Cheat Sheet

Search Cheat Sheet

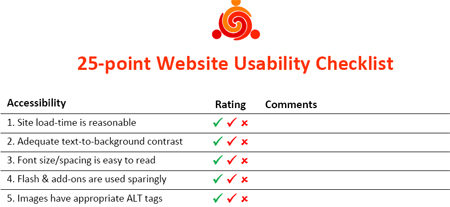
Usability Cheat Sheet










Thanks, printed out a few!
Hi! Nice collection! Does anybody know where i can get the jQuery cheat sheets in PDF-Format? Thanks 😉
Great collection of web cheat sheets. This is a very useful resource.
Thanks!
Thanks for so much info. on one page.
Really usefull , Thanks for sharing