10 Excellent HTML5 coding Tools Many Users Don’t Know About
HTML5 will radically change the way we make websites and web apps. So here are 10 great tools that are amazing for simplifying and enhancing HTML5 coding.

If you are just going to start with a HTML5-based website, then visit Initializr to get started. It will create a neat customizable template based on Boilerplate with all that you require to begin.

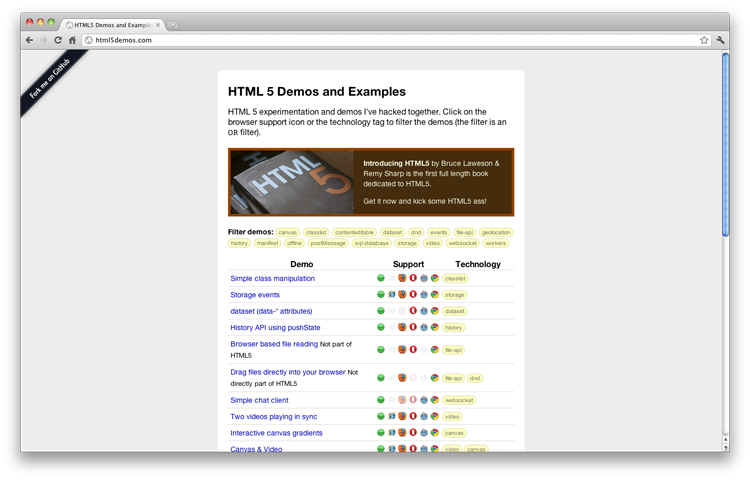
HTML5demos will prove to be of great help when you wish to know which property can be used on a particular browser, for instance, know if HTML5 canvas is supported on Firefox or if Safari runs the HTML5 simple chat client etc.
![]() HTML5 Tracker is very useful if you wish to stay connected with HTML5 i.e get to know of the newest revisions.
HTML5 Tracker is very useful if you wish to stay connected with HTML5 i.e get to know of the newest revisions.
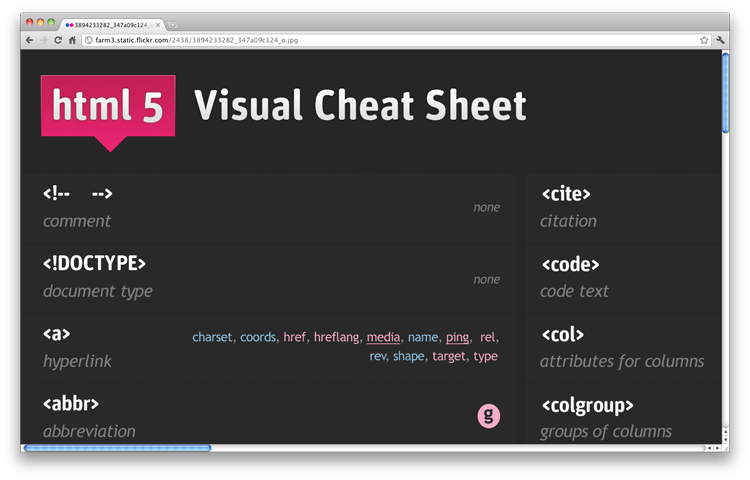
 As the name suggests, it is a cheat sheet that lets you find a tag or an attribute fast and easy. It is a great thing to have for all web developers.
As the name suggests, it is a cheat sheet that lets you find a tag or an attribute fast and easy. It is a great thing to have for all web developers.

It is a very simple and basic but efficient template generator. If you are just going to start with a HTML5-based website, then visit this website to get a free HTML5 website template!
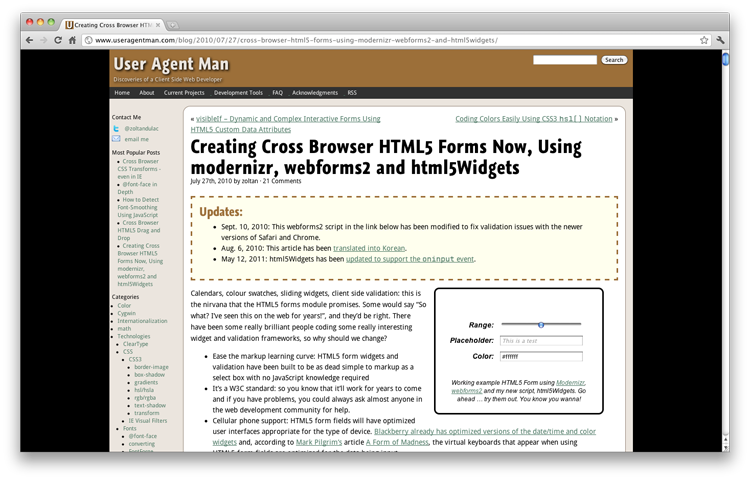
 Forms are a very significant part of a website. HTML5 features calendars, colour swatches, sliding widgets, client side validation and even more great tools, but the downer is that most of the browsers don’t support all of the features. This is a big problem or shall I say ‘was’ because now Cross browser HTML5 forms lets you know how to make HTML5 forms which are cross-browser compliant with ease.
Forms are a very significant part of a website. HTML5 features calendars, colour swatches, sliding widgets, client side validation and even more great tools, but the downer is that most of the browsers don’t support all of the features. This is a big problem or shall I say ‘was’ because now Cross browser HTML5 forms lets you know how to make HTML5 forms which are cross-browser compliant with ease.
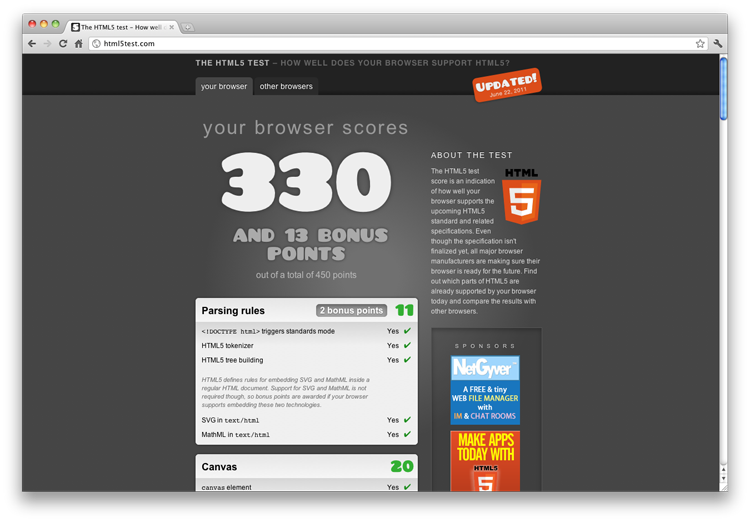
 Does your current browser supports HTML5? Now you can know this with HTML5 Test. This website will provide you with a complete report of video, audio, canvas, etc capabilities of your browser.
Does your current browser supports HTML5? Now you can know this with HTML5 Test. This website will provide you with a complete report of video, audio, canvas, etc capabilities of your browser.
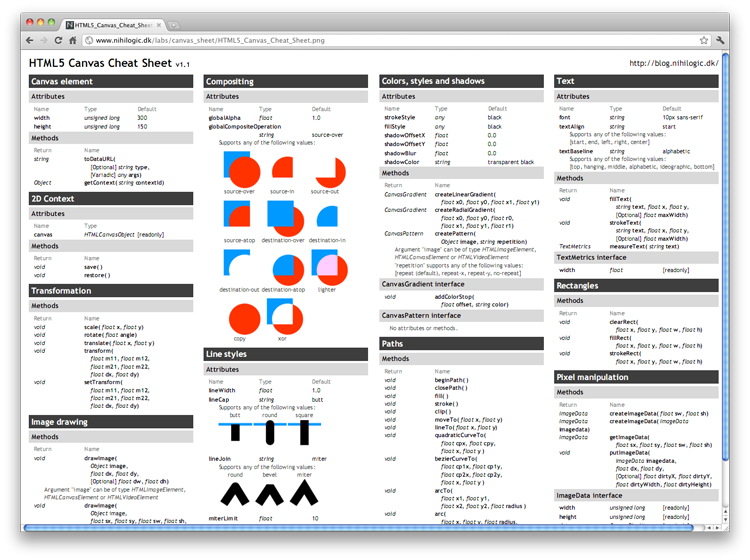
 A canvas is a significant part of HTML5 because it lets you draw on the screen. There are many possibilities while using it and if you want some help you can head over to this cheat sheet straight away!
A canvas is a significant part of HTML5 because it lets you draw on the screen. There are many possibilities while using it and if you want some help you can head over to this cheat sheet straight away!
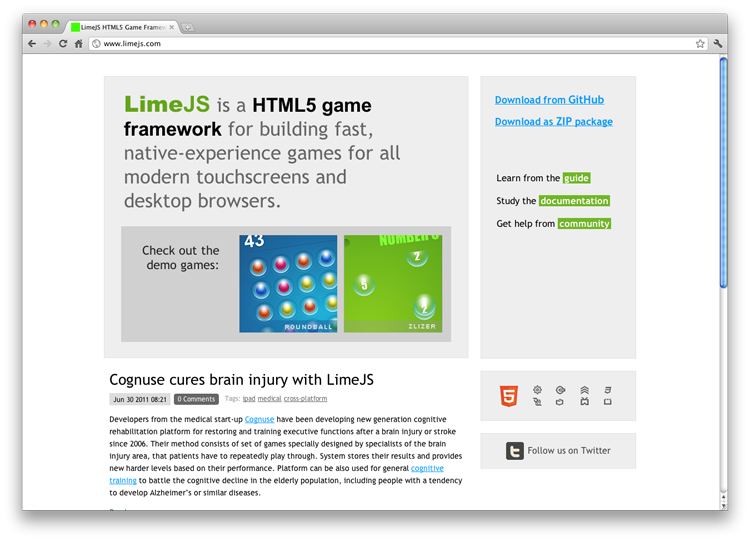
 This one is a HTML5 game framework that lets you create fast, native-experience games for all the touchscreens and desktop browsers. It is amazing and you must give it a try.
This one is a HTML5 game framework that lets you create fast, native-experience games for all the touchscreens and desktop browsers. It is amazing and you must give it a try.
 HTML5 Reset is a set of HTML, CSS, etc files that let you start new projects in less time. It also boasts a free HTML5 blank WordPress theme.
HTML5 Reset is a set of HTML, CSS, etc files that let you start new projects in less time. It also boasts a free HTML5 blank WordPress theme.







I am using “HTML5 Test” and it does it best.
Thanks for this list, it’s very useful.
All great resources, thanks!
@James:
Thank you!
—-
@SmashingHub:
Great tools, but here’s 1 tip:
It would be intuitive if your photos linked to the resources they were describing. Form follows Function. If it looks like it leads to a page, it should lead to a page.
Nice compilation my friend!
Great article, very useful! However, I just ctrl+clicked on a number of the large web-site preview images (just below each title) and found that they open tabs with… the image. Can you make the screenshots link to the actual site instead? Cheers.
thanks, might be come handy in the future
Another great page is this – completely prepared page initializer:
http://twitter.github.com/bootstrap/
very cool
you forgot box2djs, the javascript version of the physics engine angry birds is made in
here is a cool example of it in use:
http://speedballgame.com/
Nice list, thanks for the post, will be checking some out soon.
Thanks, Some hot goodies here (: