10 Excellent Developers Websites You should Bookmark
A lot of websites are out there that can prove to be really helpful for web developers. So here is a list of 10 great sites that would be really useful for web developers. Check them out:

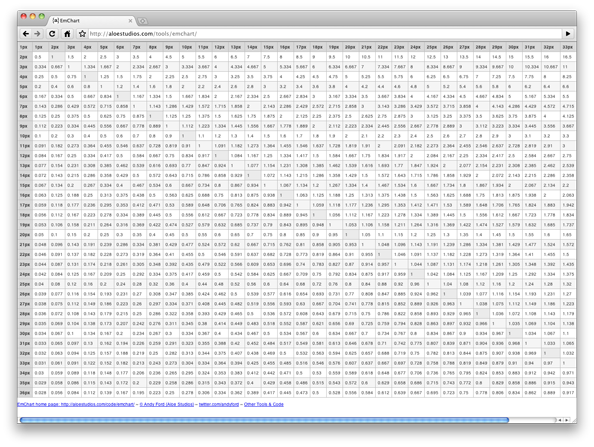
Em Chart is a great tool that makes translating ems to pixels very easy and quick.

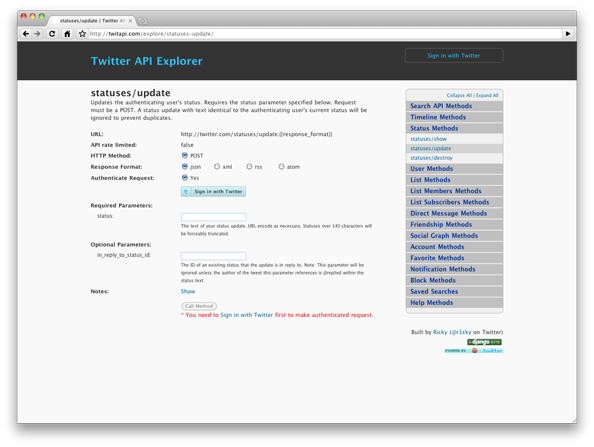
This site will prove to be very useful if you use Twitter API in the site you are building. It allows you to search via the Twitter API. This site also creates ready-to-use code snippets. Definitely a must have in your bookmarks.

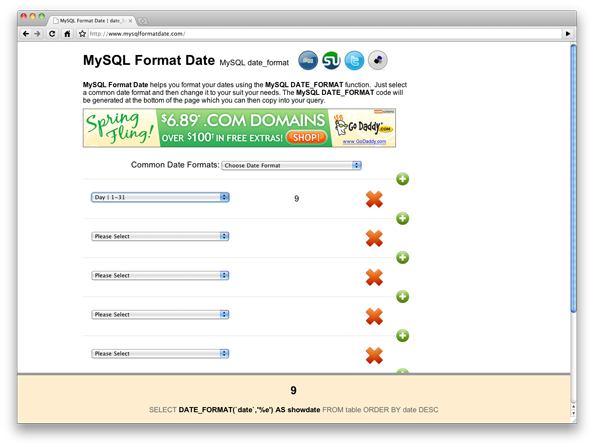
It allows formatting dates using the MySQL DATE_FORMAT function. Simply choose a common date format and then change it as you want. The MySQL DATE_FORMAT code will be displayed at the bottom of the page, from where it can be copied to your query.

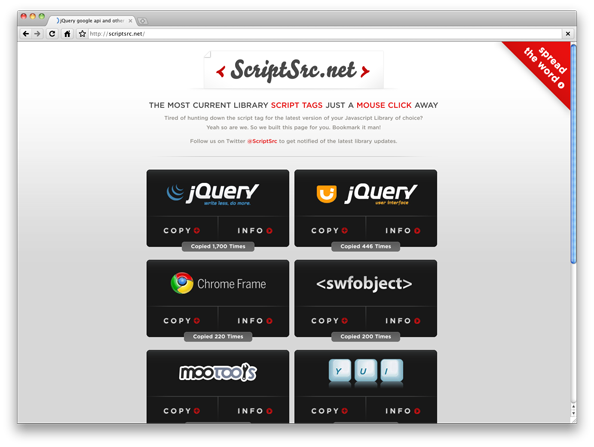
Now finding the script tag for the newest version of the Javascript library of your choice is very easy, because of Script Src. It boasts all the newest versions of jQuery, Mootools, Prototype etc in one page, from where it can be copied in the browser clipboard in one click.

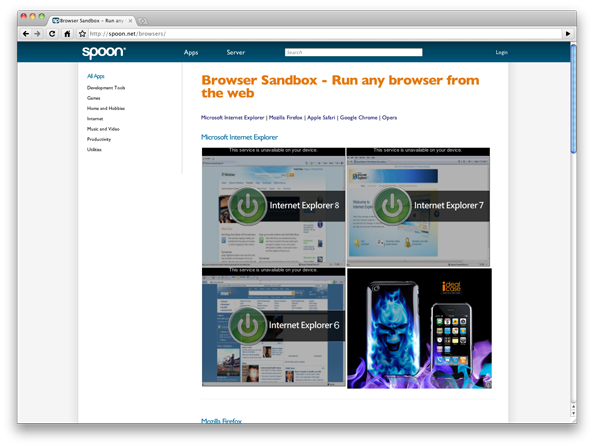
It lets you check cross browser compatibility as it allows you to run any Windows browser from the web. The only downer is that it only works on a Windows machine and not on Macs and GNU/Linux.
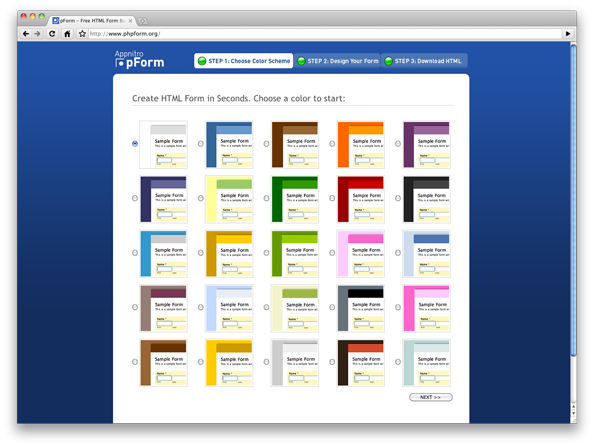
 Web forms are a significant part of a site, but making them takes a lot of time. So here is where PHP Forms can help for free. It lets you make advanced forms that can fit the requirements of most websites.
Web forms are a significant part of a site, but making them takes a lot of time. So here is where PHP Forms can help for free. It lets you make advanced forms that can fit the requirements of most websites.
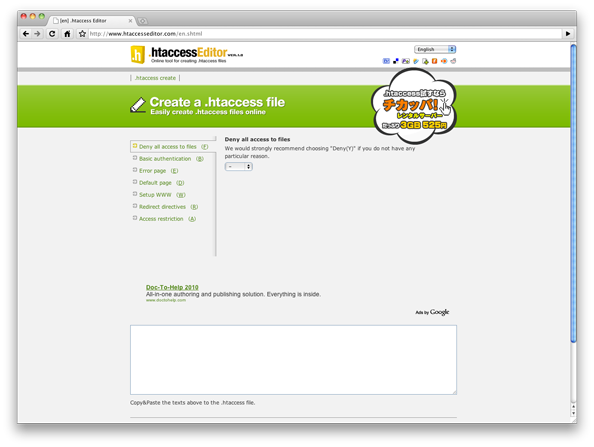
 .htaccess is a must have file for every site. .htaccess editor is the site which lets you make .htaccess file using a wizard. Although very advanced stuff is not offered but still the results will be amazing for 95% of the websites you will build.
.htaccess is a must have file for every site. .htaccess editor is the site which lets you make .htaccess file using a wizard. Although very advanced stuff is not offered but still the results will be amazing for 95% of the websites you will build.

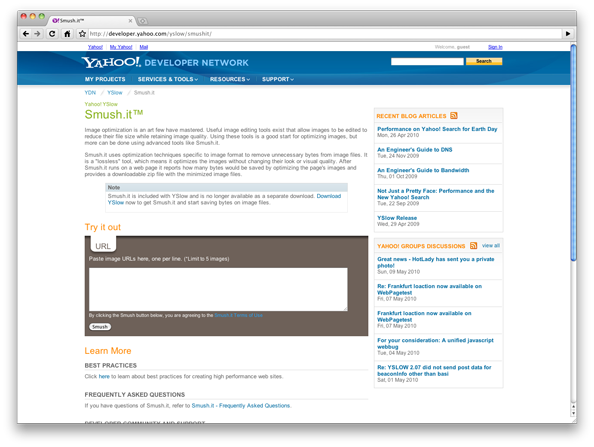
Images take up a lot of bandwidth. Their size can be reduced by using software like Photoshop etc but if you want a simple solution to this problem then try using Smush it!. It reduces image size without reducing their quality. This great image optimizing tool that was created by Stoyan Stefanov and Nicole Sullivan. It is available as a Firefox extension, a bookmarklet, or as a simple web-based app (hosted by Yahoo!). It supports a lot of formats and even converts GIFs to PNGs all by itself.
If you are a WordPress user, then you can get its plugin from here.
 Websites which have many different page layouts, CSS files become really large and take up a great amount of server bandwidth. CSS Compressor has the ability to reduce the size of any CSS file by removing comments and indentation etc. The great thing is that this tool is also configurable.
Websites which have many different page layouts, CSS files become really large and take up a great amount of server bandwidth. CSS Compressor has the ability to reduce the size of any CSS file by removing comments and indentation etc. The great thing is that this tool is also configurable.
 As the name suggests, this site lets you test many things like XHTML and CSS markup, PageRank and back-links etc. Definitely a must have for all the developers.
As the name suggests, this site lets you test many things like XHTML and CSS markup, PageRank and back-links etc. Definitely a must have for all the developers.







For developers on the Windows platform, I want to also recommend http://www.blackbeltcoder.com as a site with a lot of free source code downloads.
Very helpful information.
Thanks for great collection!