Advertisement
As this is an era of technological development where new and advanced technologies are emerging with each passing day. There are many browsers available on internet these days and to choose a good browser according to your requirements mainly matters. As a webdesigner, if you want a right browser for you then Mozilla firefox is the right choice as it provides an infinite amount of functionality that you simply won’t find in any other modern Internet browser.
The reason to choice Firefox is its ability to install add-ons to do just about anything and everything a browser can possibly do. Firefox has some cool add-ons which make the job of website designers much easier. A collection of 15 add-ons for Firefox has been made here which you will really find beneficial for you as a web developer.
Like others best add-ons for Firefox, Firebug provides a wealth of options that make it easy for any user to completely modify their use of this add-on. With Firebug, you instantly get the ability to edit, debug or monitor any web page. It gives you full control over the CSS, HTML and JavaScript of any page that you choose. And the best thing is every change that you make is done live and instantly.
As a web developer if you want to customize the way webpages look and function, then Greasemonkey which is a Firefox extension is the right choice for you. You are allowed to run your own java script on any page you are viewing. The scripts can be used to remove or add elements to the page because they the source code (HTML) can be changed by them that allows you to modify the functionality and design of any website that is displayed in your browser without having power over the actual files on the web server.

It is known to be one of the favorite Firefox extensions. Suppose you are looking at a website and encounter a color that you really like. This Firefox add-on helps you in finding out the exact HSV and RGB value for that tool in a quickly and efficient manner. you can get a color reading from any point in your browser with the help of this add on and then you can quickly adjust the color and paste into any other program you want to. In addition, another feature DOM color analyzer allows you to locate elements on the page that correspond to a given color. With online palette viewer, you can choose colors from pre-defined color sets and save the most used colors in custom palettes.
Web developer is a great tool for web designers. It adds a menu and a toolbar to the browser with various web developer tools. The ability to edit CSS on the fly, is considered to be an added benefit of having Web Developer Tool. Moreover it saves your time when playing around with CSS.
In designing your web, sometimes you need to show something via screenshot. Now how to capture that exact screenshot is the main point. Though there are many tools through which we can capture the tricky screenshots, but they cost us a lot. Screengrab is such a firefox add on which do this thing free of cost and very easily. With this screengarb, whatever you can see in the window, the entire page, just a selection, a particular frame etc, you can save or copy to the clipboard. Basically it saves webpages as images.

As a web designer, one thing that should be kept in mind in developing or designing your web is to create designs that work at all of the different resolutions, because you don’t know that a visitor is going to be viewing your work at 640×480, 800×600, 1024×768, etc. Window Resizer add-on is the most efficient way to fulfil this requirement. Once after downloading and installing this add-on, you will be able to instantly re-size your browser window to any of the standard resolution so that your visitors might not face any issue.

This is considered as easy to use extension that works with Firefox. Sometimes while searching, we get some images which are either too large to fit on screen or too small that its get difficult for us to see the minute details, at that time we need such a tool which can help us out. Image zoom is such a tool that can help you out in such situation as gives you complete control of the size of most images displayed in mozilla based software. The interesting part is you can zoom both individual images or whole pages of images.

Hyperlinks are lifeline of a website. They become the source of their popularity and vice versa. Broken links play a very negative role in making the ranking of any website very low. So in developing you website you should be careful in adding links.This firefox addon, will ensure you to quickly find the broken or dead links on a webpage. For the identification of status of link, a color coding is followed by LinkChecker like Red for Broken links, green for Good links etc. so its considered as a nice useful web tool for web development.
Pixel Perfect is a Firefox extension that allows web developers and designers to easily overlay a web composition over top of the developed HTML. It is considered as a great tool to help you conceptualize a look for your site and perfect the designer’s mockup as a developer.
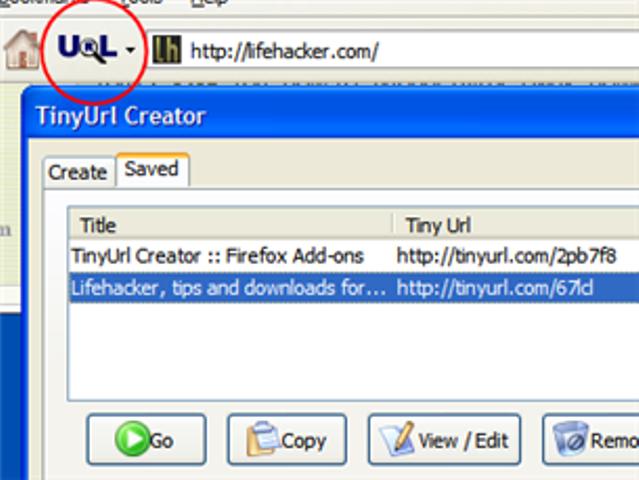
As a web developer, when you want to create a TinyURL from the page you’re visiting, you’ll feel the need of some application that will help you out in this regard. TinyURL Creator Firefox extension creates, saves and manages URLs from the URL-shrinking web application TinyURL from your Firefox toolbar. While visiting any page, this add on automatically copies the TinyURL to your clipboard and gives you the option to save the URL so that you can use it again later.
FirePalette is such a firefox add on used with the firebug which is another add-on. It provides a color picker to firebug’s CSS panel and a menu item which says, “pick xxx color…” to the context view of color value of the CSS panel.
Formerly if you wanted to view the source code of an external javascript you would have to manually look through the source code to find the url and then type that into your browser. So obviously this activity was very time consuming. Though many browsers have a “View Source” option but rarely any of them offer the ability to view the source code of external files. But now you can use the JSView extension to solve the problem as it gives you a list of the currently linked stylesheets and javascript files. And when you click any of the items, you will see the view source window with the selected file in the source. So its very usefyl timesaving firefox add on.
With the help of this firefox add on, you might be able to monitor status, debug running applets and Java Webstart application that use Sun Java technology.
FireFTP is a free,cross-platform FTP client that allows you to easily access your server via Firefox instead of launching a separate program. It is considered to be one of the most useful add-on for web developers. Some of its features are Keep directories in sync while navigating, automatic reconnect and resuming of tranfers, 20 languages, Search and Filtering, etc.
IE View is a simple firefox add on, which allows the current page or a selected link to be opened in Internet Explorer. To the page context menu, and the link context menu, menu items are added by IE View. Right-clicking a link now includes an “Open link target in IE” menu item. Right-clicking elsewhere in the main body of the page gives “View this page in IE.






















Those are amazing tools for firefox add-ons. I definitely have to use a few of those now especially the screenshot one. Great sources and collection, vote up!
Web developer has screen resize function. So no need for another one 🙂
@hanen
yeah , indeed i agree with your point, but firefox consider more customized browser.. what do you think…
Interesting article but Kiran you didn’t mention anything related to performance issues and how slow these add-ons will make Firefox look like and are there workarounds to overcome this ?
These are great, I use some of them, have not heard of all of them. Other ones I use are SenSEO and Yslow – I LOVE firebug and Colorzilla. Thanks for these!