Top 5 tools and resources for web developers this 2016
Have a web design or development startup? Wondering how you can master your craft and win more clients? The online industry is becoming increasingly competitive each day. To keep up with established agencies and pros, you need to learn the best tools in the business.
Here are seven of the best tools for web developers that you need to learn this 2016:
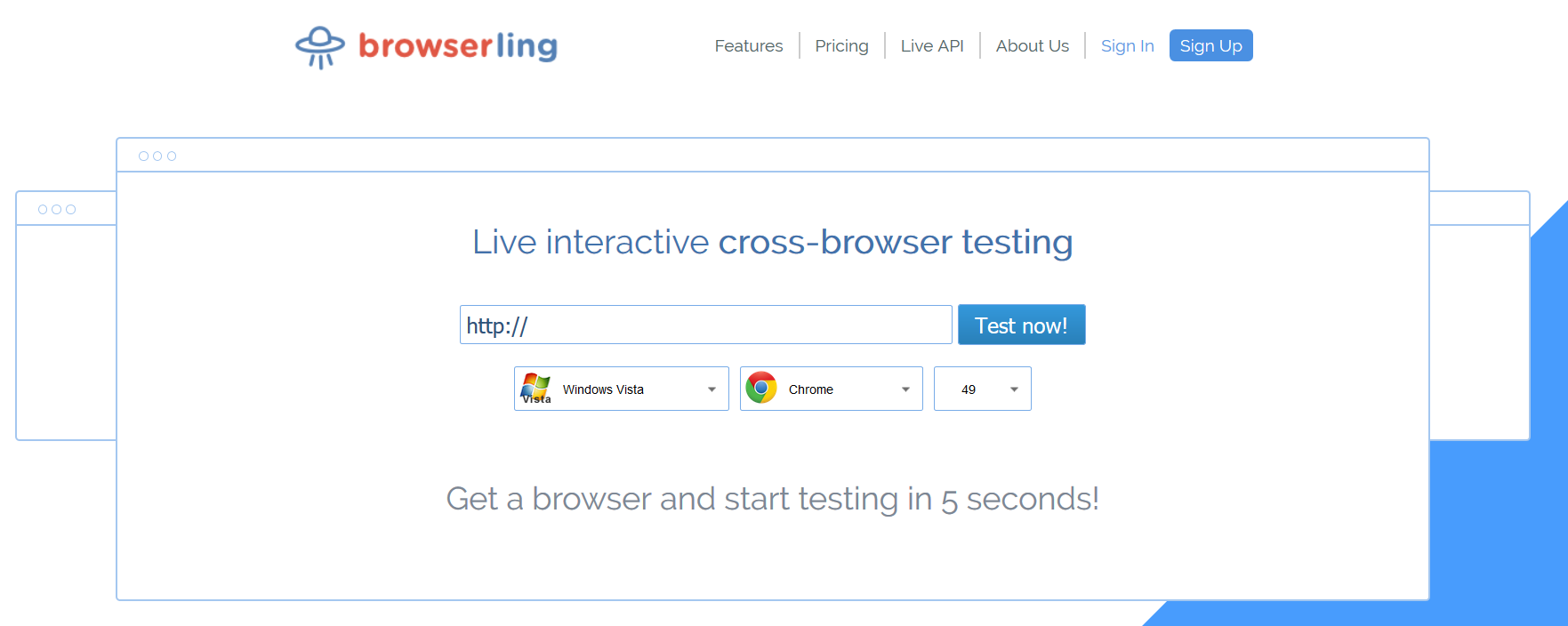
1. Browserling

As a web developer, you need to make sure that a website offers consistent experience and functionalityregardless of whatthe audience is using. However, testing a websitein all platforms – including smartphone operating systems and browsers – can be very time-consuming. This is why you need a cross-browser testing tool like Browserlingto quickly evaluate the performance of a site and spot inconsistencies.
Using Browserling is fast and easy. All you have to do is access their site, insert the URL, and click “Test Now”. It will then simulate the website in a virtual browser and OS of your choice. From there, you can take advantage of features like Bug Hunter to easily identify bugs and design issues. For teams, you can use the screen sharing and video recording features to test collaboratively.
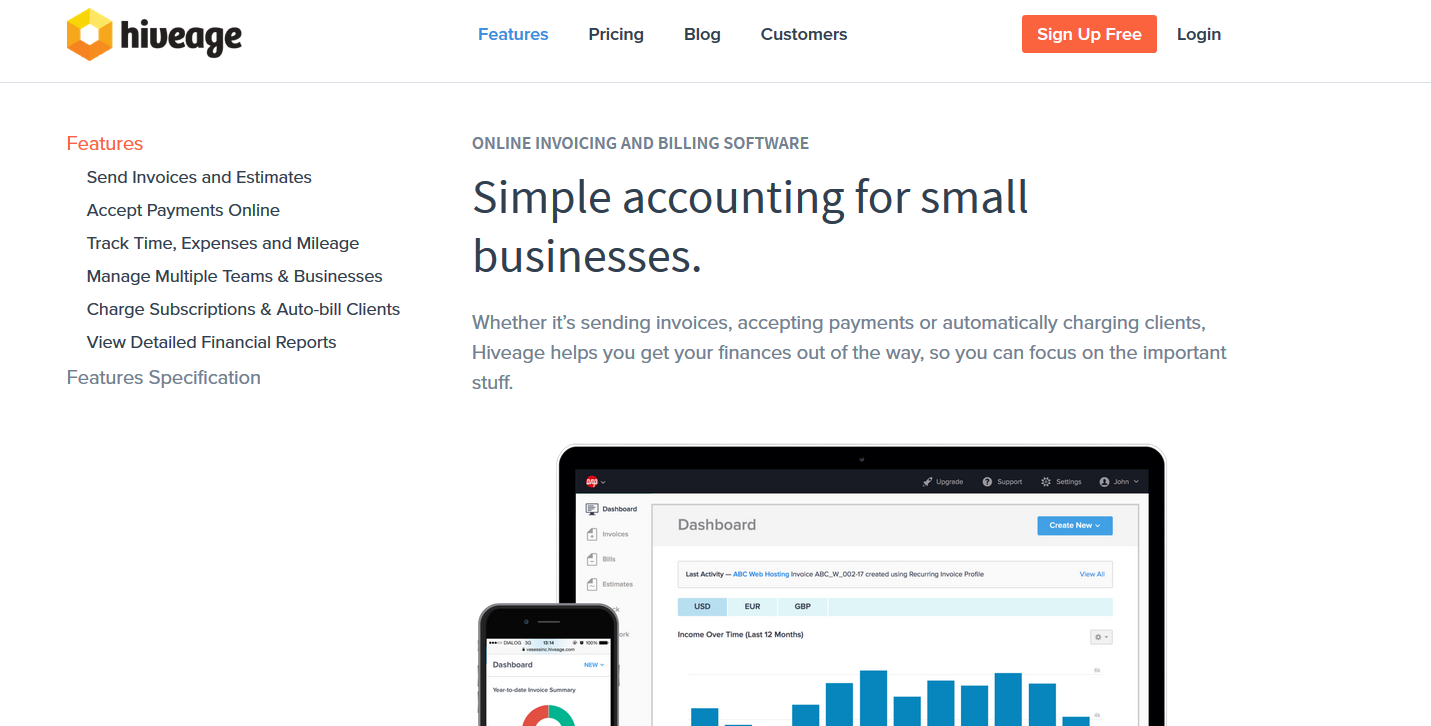
2. Hiveage

To avoid getting underpaid for your services,you need to implement the steps that will allow you to create an accurate online invoice. For this, most companies utilize a time tracking software and an invoice builder featured in payment gateways such as PayPal.
To speed up this process, you can utilize an all-in-one invoicing and billing platform such as Hiveage. It features a simple interface that allows you to quickly switch between tracking your time, expenses, and mileage. The platform can also be used by different team members so you can share the billing responsibilities with your staff.
In addition toinvoicing, Hiveage also makes it easier for you to accept payments online. For example, if your company deals with recurring fees, you can automate the invoicing process using the auto-bill feature. You can also simplify the payment process for your clients by integrating payment gateways directly to your invoices.
3. OnlineLogoDesign.us

What do most successful websites have in common? They have a professional-looking theme with all the right visual elements. This includes a professionally designed logo that will be used to represent your brand. Not only will it make your page look official, it will also make your site more unique even if you’re using a common theme.
For all your logo needs, you can get started with a resource like OnlineLogoDesign.us. This is a flexible logo design service that can adopt your brand’s theme. With their services, you can have anywhere from 5 to 100+ logo designs as well as full ownership of the files once they are delivered.
4. LuckyOrange

As a developer, you need to consider the success of your client’s website to be successful yourself. However, a lot of factors for success are only measurable after launching a site and learning how the audience responds. Fortunately, you can skip all the number crunching by using a heatmap to directly observe how your audience interacts with your pages.You can use a tool such as LuckyOrange.com to start leveraging heat maps.
A heat map works by identifying where your audience goes and which on-page elements are being left out. For example, if you notice that your visitors gravitate towards the sidebar, you can take advantage of this situation by adding CTAs there. You may also experiment with different themes and layouts to find what’s best for conversions.
In addition to heatmaps, LuckyOrange also enables you to observe how your audience navigates your site using video recordings. And if this is not enough, you can access the dashboard which enables you monitor your visitors live. You may also ask your audience to chat, which makes for a great opportunity to extract feedback directly.
5. Typeform

Forms are essential elements that incorporate interactivity and functionality to a website. They are used to create subscribers, collect payments, obtain feedback, and pretty much everything else that can be done online. As of today, there are plenty of form building tools that can help web developers create functional websites much faster and more effectively. But with Typeform, you can achieve a whole new level of engagement with your forms.
Remember that in every online conversion, there is a certain degree of trust between the audience and the brand in question. To build trust, it’s best to have a personal approach when communicating with your audience. This is why Typeform is aimed to creating a more “human” experience with a diverse toolset.
How does Typeform accomplish this? When building forms, you can split the experience into multiple sections that incorporate progression. For example, you can start by showing a “Welcome” image and then proceed by asking for the audience’s name. For a 100% personalized experience, you can take advantage of a number of different form elements – from multiple choices to payment fields.
Conclusion
Being a competitive web developer doesn’t always mean having a ton of experience under your belt. Sometimes, it means being keen to learn the latest trends and tools that can give you a competitive edge. Whether it’s for establishing a payment system or creating a branding questionnaire, you can always count on tools to make things simpler.As your first step, feel free to check out the tools featured in this list. Good luck!


